¿Cómo hacer código de formato WebStorm de acuerdo con eslint?
He especificado la configuración de eslint para mi proyecto WebStorm. Pero no parece aplicarse a la función de reformateo de código. Por ejemplo, continúa formateando import { something } from 'somewhere' como import {something} from 'somewhere'.
¿Hay alguna manera de hacer que WebStorm formatee el código de acuerdo con la configuración de eslint?
4 answers
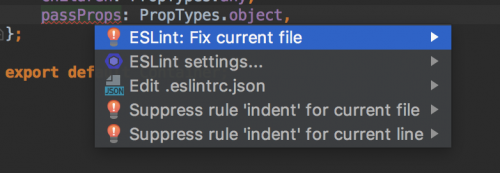
Acabo de instalar WebStorm 2017 y no sé si esto funciona para WS 2016. En lugar de presionar Opción + Comando + L, para reformatear su código, puede presionar Opción + Entrar cuando el cursor está cerca de un error de ESLint. Esto abrirá el menú contextual, a continuación, seleccione el " ESLint: Fix current file"

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-22 21:26:52
(Los pasos descritos y las capturas de pantalla son de IntelliJ IDEA 2017.2)
Puede agregar un atajo de teclado a la acción 'Solucionar problema ESLint'. Asegúrese de que el plugin 'JavaScript Support' esté instalado y habilitado.
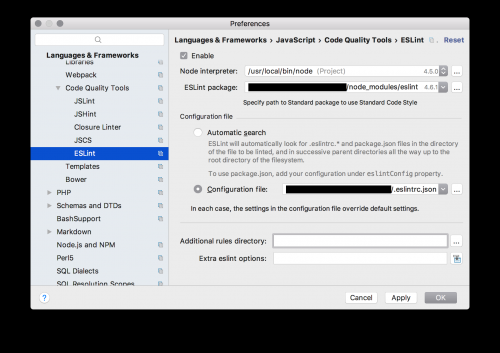
Primero llegó a Preferencias | Lenguaje y marcos de trabajo | JavaScript | Herramientas de Calidad de Código | ESLint y activarlo. Tendrá que definir su' intérprete de nodo',' paquete ESLint 'y' Configuración opcional archivo".
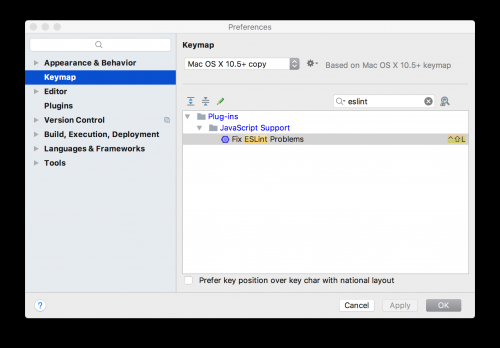
Luego vaya a Preferencias | Keymap y busca allí 'eslint'. Ahora puedes añadir por ejemplo el atajo 'control + shift + L'.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-09-07 14:51:33
Actualización: la respuesta es obsoleta. La mejor solución se describe en https://stackoverflow.com/a/46099408/1057218
Desafortunadamente no puede importar la configuración de estilo de código eslint ( WEB-19350), pero puede configurar el estilo de código manualmente.
Ver la configuración: "Archivo / Configuración / Editor / Estilo de código / JavaScript"
Para llaves de importación:
"Spaces" - > "ES6 import / export braces"
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-27 16:15:28
Una solución temporal por ahora que he estado usando es exportar mi configuración de ESLint a JSCS. Funciona muy bien con WebStorm y PhpStorm!
Usé este paquete llamado Polyjuice, y aquí está la salida de mi configuración de eslint.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-04-27 19:33:14