Cómo habilitar jQuery UI en JSFiddle?
No hay ninguna opción para la interfaz de usuario de jQuery en la parte "Frameworks & Extensions". ¿Debería agregarlo como un recurso externo?
4 answers
La interfaz de usuario para agregar marcos JS se ha adaptado (varias veces).
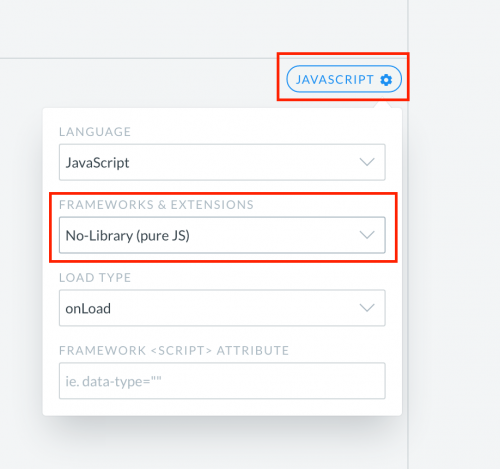
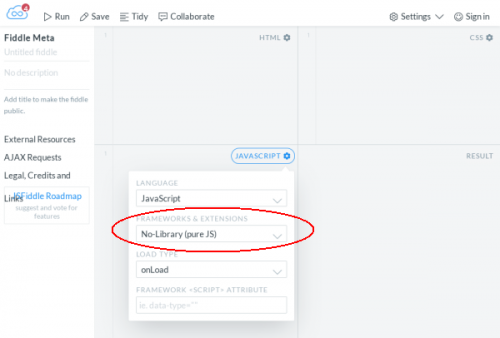
Actualmente puede agregar estos frameworks haciendo clic en la configuración - rueda dentada de la sección Javascript :
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-06-08 14:16:13
La selección de Frameworks y extensiones JSFiddle se ha movido a las opciones del panel de Javascript !
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-18 12:39:27
Nueva respuesta
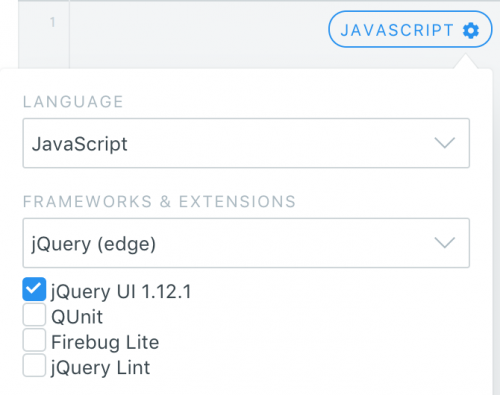
Revisando el sitio jsFiddle hoy, veo que agregaron algunos controles. Esto está en el mismo estilo de respuesta que reto y dotancohen.
Todavía no he probado la parte de la interfaz de usuario específicamente, pero me doy cuenta de que cuando selecciona versiones de jQuery (edge) o 1.9.1, la interfaz de usuario de jQuery está disponible en la lista de casillas de verificación que aparecen debajo del cuadro desplegable.
Antigua respuesta
Junto con las otras respuestas (pretendo complementar respuesta de dotancohen) discutiendo ese cambio bastante significativo en la interfaz de usuario de JSFiddle, quería terminar la información diciendo que la INTERFAZ de usuario de jQuery específicamente no era una opción para mí. Tuve que ir a "Recursos externos" en el lado izquierdo e ingresar estas URL también:
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js
https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-14 23:10:14
En Recursos externos > haga clic en el campo de texto e ingrese la url de una biblioteca jQuery alojada como esta de google: https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js. A continuación, haga clic en el icono más.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-04-27 03:19:02