Cómo filtrar productos WooCommerce por atributo personalizado
Estoy tratando de filtrar el archivo de productos WooCommerce por atributos personalizados.
Por ejemplo, hay 5 productos con el atributo "color" que contiene "rojo", y otros 3 con el atributo "color" que contiene "azul".
¿Cómo puedo aplicar un filtro al bucle de productos, para que solo se muestren los productos que contengan "rojo"?
Gracias
5 answers
En uno de mis sitios tuve que hacer una búsqueda personalizada por una gran cantidad de datos algunos de ellos de campos personalizados aquí es cómo mi look args parecen para una de las opciones:
$args=array('meta_query'=>$meta_query,'tax_query'=>array($query_tax),'posts_per_page' => 10,'post_type' => 'ad_listing','orderby'=>$orderby,'order'=>$order ,'paged'=>$paged);
donde está" met meta_query":
$key="your_custom_key"; //custom_color for example
$value="blue";//or red or any color
$query_color = array('key' => $key, 'value' => $value);
$meta_query[] = $query_color;
Y después de eso:
query_posts($args);
Así que probablemente obtendrías más información aquí: http://codex.wordpress.org/Class_Reference/WP_Query y usted puede buscar "meta_query" en la página para llegar a la información
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-02-28 15:17:10
Puede usar el widget de navegación por capas WooCommerce, que le permite usar diferentes conjuntos de atributos como filtros para productos. Aquí está la descripción "oficial":
Muestra un atributo personalizado en un widget que le permite reducir la lista de productos al ver las categorías de productos.
Si usted mira en plugins/woocommerce/widgets/widget-layered_nav.php, puede ver la forma en que opera con los atributos para establecer filtros. La URL entonces se ve así:
... y los dígitos son realmente los id-s de los diferentes valores de atributo, que desea establecer.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-06 10:38:55
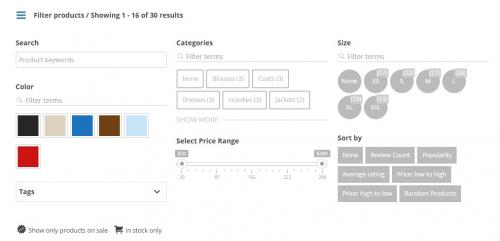
Puede utilizar Filtro de producto WooCommerce AJAX. También puede ver cómo se utiliza el plugin para el filtrado de productos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-06-08 06:11:29
Un plugin es probablemente tu mejor opción. Busque en el directorio de plugins de Wordpress o Google para ver si puede encontrar uno. Encontré el de abajo y que parecía funcionar perfecto.
Https://wordpress.org/plugins/woocommerce-products-filter /
Este parece hacer exactamente lo que buscas
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-12-10 17:41:42
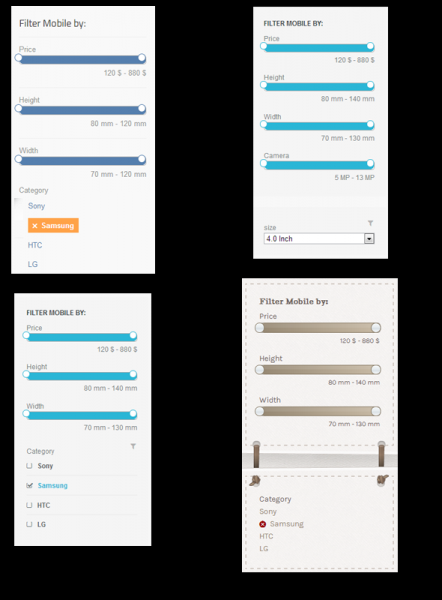
Prueba Filtro de producto WooCommerce , plugin desarrollado por Mihajlovicnenad.com. Puede filtrar sus productos por cualquier criterio. Además, se integra perfectamente con las páginas de su tienda y archivo. Aquí hay una captura de pantalla. Y este es solo uno de los diseños, puede personalizar y hacer el suyo propio. Mira el sitio de demostración. ¡Gracias!

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-07 17:42:02