Cómo estirar la imagen de fondo para llenar un div
Quiero establecer una imagen de fondo a diferentes divs, pero mis problemas son:
- El tamaño de la imagen es fijo (60px).
- Tamaño variable del div
¿Cómo puedo estirar la imagen de fondo para llenar todo el fondo del div?
#div2{
background-image:url(http://s7.static.hootsuite.com/3-0-48/images/themes/classic/streams/message-gradient.png);
height:180px;
width:200px;
border: 1px solid red;
}
10 answers
Añadir
background-size:100%;
A su css debajo de la imagen de fondo.
También puede especificar dimensiones exactas, es decir:
background-size: 30px 40px;
Aquí: JSFiddle
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-27 10:00:27
Puedes usar:
background-size: cover;
O simplemente use una imagen de fondo grande con:
background: url('../images/teaser.jpg') no-repeat center #eee;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-14 11:29:28
CSS3 moderno (recomendado para el futuro y prob. mejor solución)
.selector{
background-size: cover;
/* streches background WITHOUT deformation so it would fill the background space,
it may crop the image if the image's dimensions are in different ratio,
than the element dimensions. */
}
Max. estiramiento sin recorte ni deformación (no puede llenar el backg.): background-size: contain;
Estiramiento absoluto de la fuerza (puede causar deformación, pero ningún recorte): background-size: 100% 100%;
"Old" CSS" always working " way
Imagen de posicionamiento absoluto como primer hijo del padre (posicionado relativo) y estirándolo al padre Tamaño.
HTML
<div class="selector">
<img src="path.extension" alt="alt text">
<!-- some other content -->
</div>
Equivalente a CSS3 background-size: cover;:
Para lograr esto dinámicamente, tendría que usar el opuesto al método contain alternative (ver más abajo) y si necesita centrar la imagen recortada, necesitaría un JavaScript para hacerlo dinámicamente, por ejemplo, usando jQuery:
$('.selector img').each(function(){
$(this).css({
"left": "50%",
"margin-left": "-"+( $(this).width()/2 )+"px",
"top": "50%",
"margin-top": "-"+( $(this).height()/2 )+"px"
});
});
Ejemplo Práctico:

Equivalente a CSS3 background-size: contain;:
Este puede ser un poco complicado - la dimensión de su fondo que se desbordaría el padre tendrá CSS establecido en 100% el otro a auto.
Ejemplo práctico:

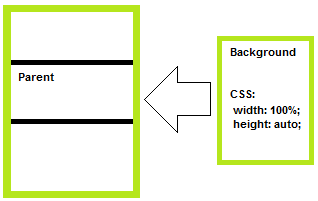
.selector img{
position: absolute; top:0; left: 0;
width: 100%;
height: auto;
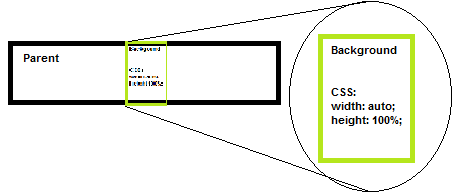
/* -- OR -- */
/* width: auto;
height: 100%; */
}
Equivalente a CSS3 background-size: 100% 100%;:
.selector img{
position: absolute; top:0; left: 0;
width: 100%;
height: 100%;
}
PD: Para hacer los equivalentes de cover/contain de la manera "antigua" completamente dinámica (por lo que no tendrá que preocuparse por los desbordamientos/relaciones) tendría que usar javascript para detectar las relaciones y establecer las dimensiones como se describe...
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-08 12:40:57
Para esto puede usar la propiedad CSS3 background-size. Escribe así:
#div2{
background-image:url(http://s7.static.hootsuite.com/3-0-48/images/themes/classic/streams/message-gradient.png);
-moz-background-size:100% 100%;
-webkit-background-size:100% 100%;
background-size:100% 100%;
height:180px;
width:200px;
border: 1px solid red;
}
Comprobar esto: http://jsfiddle.net/qdzaw/1/
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-29 21:23:13
Puedes añadir:
#div2{
background-image:url(http://s7.static.hootsuite.com/3-0-48/images/themes/classic/streams/message-gradient.png);
background-size: 100% 100%;
height:180px;
width:200px;
border: 1px solid red;
}
Puedes leer más sobre esto aquí: css3 background-size
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-29 21:24:51
Usando la propiedad css:
background-size: cover;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-26 09:38:31
body{
margin:0;
background:url('image.png') no-repeat 50% 50% fixed;
background-size: cover;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-01-22 04:01:06
Uso: fondo-tamaño: 100% 100%; Para hacer que la imagen de fondo se ajuste al tamaño div.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-20 04:30:22
Para mantener la relación de aspecto, use background-size: 100% auto;
div {
background-image: url('image.jpg');
background-size: 100% auto;
width: 150px;
height: 300px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-29 19:13:04
Intenta algo como esto:
div {
background-image: url(../img/picture1.jpg);
height: 30em;
background-repeat: no-repeat;
width: 100%;
background-position: center;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-29 21:32:03