Cómo establecer el ancho de una columna p:en una p:DataTable en PrimeFaces 3.0?
Estoy usando PrimeFaces 3.0-M3 y tengo un <p:dataTable> con dos columnas en él. Quiero que la primera columna se fije en un ancho de 20px. La otra columna puede usar cualquier espacio que quede.
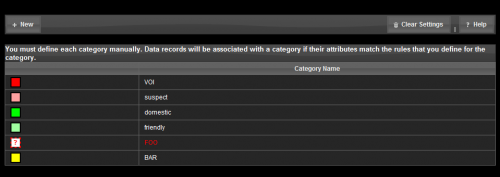
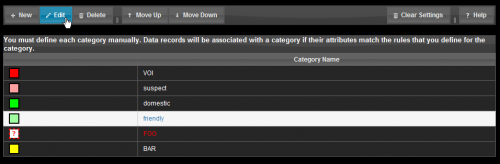
Aquí hay capturas de pantalla de lo que estoy obteniendo actualmente:


El primer <p:column> parece ignorar el ajuste style que debería haber limitado el ancho. Tiene un tamaño demasiado grande para el pequeño cuadrado de color que es el único contenido dentro de él y luego el otro columna se empuja demasiado a la derecha.
Aquí hay más de mi código Facelet:
<p:dataTable
id="dataTableExpressions"
value="#{catconBean.userDefinedExpressionDataModel}"
var="currentRow"
emptyMessage="!! EMPTY TABLE MESSAGE !!"
selection="#{catconBean.userDefinedExpressionToEdit}"
selectionMode="single">
<p:ajax
event="rowSelect"
listener="#{catconBean.onUserDefinedExpressionRowSelect}"
update=":toolbarForm:catconToolbar" />
<p:ajax
event="rowUnselect"
listener="#{catconBean.onUserDefinedExpressionRowUnselect}"
update=":toolbarForm:catconToolbar" />
<p:column id="paletteColor" style="width:20px;">
<h:panelGroup
layout="block"
rendered="#{not empty currentRow.paletteColor}"
style="width:16px;height:16px;border:thin;border-style:solid;border-color:black;background-color:##{currentRow.paletteColor.RGB};" />
<h:panelGroup
layout="block"
rendered="#{empty currentRow.paletteColor}"
style="width:16px;height:16px;border:thin;border-style:dashed;border-color:red;background-color:white;text-align:center;">
<h:outputText value="?" style="color:red;font-weight:bold;" />
</h:panelGroup>
</p:column>
<p:column id="name">
<f:facet name="header">
<h:outputText value="#{bundle.catcon_label_CategoryName}" />
</f:facet>
<h:outputText
value="#{currentRow.name}"
style="#{not currentRow.definitionComplete ? 'color:red;' : ''}" />
</p:column>
</p:dataTable>
¿Puede alguien decirme cómo modificar mi código Facelet para que la primera columna tenga un ancho fijo de 20px?
9 answers
En PrimeFaces 3.0, ese estilo se aplica en el interior generado <div> de la celda de la tabla, no en el <td> como usted (y yo) esperaríamos. El siguiente ejemplo debería funcionar para usted:
<p:dataTable styleClass="myTable">
Con
.myTable td:nth-child(1) {
width: 20px;
}
En PrimeFaces 3.5 y superiores, debería funcionar exactamente de la forma en que codificaste y esperaste.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-15 12:21:17
Esto funcionó para mí
<p:column headerText="name" style="width:20px;"/>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-05-14 15:05:17
Por alguna razón, esto no estaba funcionando
<p:column headerText="" width="25px" sortBy="#{row.key}">
Pero esto funcionó:
<p:column headerText="" width="25" sortBy="#{row.key}">
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-27 19:37:44
No se que navegador está usando, pero de acuerdo a w3schools.com, nth-child y nth-last-child ahora funcionan en MSIE 8. No se sobre las 9. http://www.w3schools.com/cssref/pr_border-style.asp le dará más información.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-03-12 22:52:28
¿Puedes probar
<p:column width="20">
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-03-07 18:40:17
Acabo de hacer lo siguiente (en V 3.5) y funcionó como un encanto:
<p:column headerText="name" width="20px"/>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-04-24 11:07:55
Adición a la respuesta de @BalusC. También es necesario establecer el ancho de las cabeceras. En mi caso, el css de abajo solo se puede aplicar al ancho de columna de mi tabla.
.myTable td:nth-child(1),.myTable th:nth-child(1) {
width: 20px;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-16 09:46:50
El estilo en línea funcionaría en cualquier caso
<p-column field="Quantity" header="Qté" [style]="{'width':'48px'}">
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-05 11:47:45
En primefaces 6.1 use el atributo colspan.
<p:column headerText="Status" colspan="50" style="text-align:left">
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-02 14:27:50