Cómo eliminar borde de PrimeFaces específicos p: panelGrid?
Tengo dificultades para eliminar el borde de un PrimeFaces específico <p:panelGrid>.
<p:panelGrid styleClass="companyHeaderGrid">
<p:row>
<p:column>
Some tags
</p:column>
<p:column>
Some tags
</p:column>
</p:row>
</p:panelGrid>
He podido eliminar el borde de las celdas con:
.companyHeaderGrid td {
border: none;
}
Pero
.companyHeaderGrid {
border: none;
}
No funciona.
14 answers
El borde se establece en los elementos generados tr y td, no en el table. Por lo tanto, esto debe hacer:
.companyHeaderGrid.ui-panelgrid>*>tr,
.companyHeaderGrid.ui-panelgrid .ui-panelgrid-cell {
border: none;
}
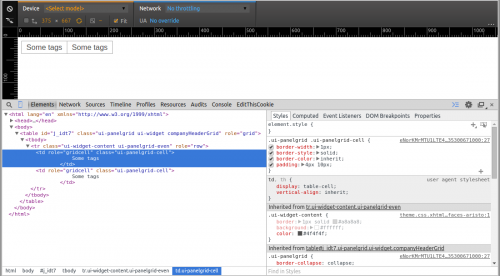
¿Cómo lo encontré? Simplemente verifique la salida HTML generada y todas las reglas de estilo CSS en el conjunto de herramientas webdeveloper de Chrome (haga clic derecho, Inspect Element o presione F12). Firebug e IE9 tienen un conjunto de herramientas similar. En cuanto a la confusión, solo tenga en cuenta que JSF/Facelets en última instancia genera HTML y que CSS solo se aplica en el marcado HTML, no en el código fuente JSF. Tan para aplicar / finetune CSS necesita buscar en el lado del cliente (webbrowser) en su lugar.

Véase también:
- ¿Cómo sobrescribo el CSS predeterminado de PrimeFaces con estilos personalizados?
- Eliminar borde de todas las PrimeFaces p: panelGrid components
Si todavía está en PrimeFaces 4 o más, use a continuación en su lugar:
.companyHeaderGrid.ui-panelgrid>*>tr,
.companyHeaderGrid.ui-panelgrid>*>tr>td {
border: none;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:34:20
Estoy usando Primefaces 6.0 y para eliminar los bordes de mi cuadrícula del panel uso esta clase de estilo "ui-noborder" de la siguiente manera:
<p:panelGrid columns="3" styleClass="ui-noborder">
<!--panel grid contents -->
</p:panelGrid>
Utiliza un archivo css llamado "componentes" en primefaces lib
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-11 07:58:18
Esto funcionó para mí:
.ui-panelgrid td, .ui-panelgrid tr
{
border-style: none !important
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-06-28 15:23:43
Si la respuesta de BalusC no funciona, prueba esto:
.companyHeaderGrid td {
border-style: hidden !important;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-10-31 19:52:40
Si encuentra una línea entre las columnas, use el siguiente código,
.panelNoBorder, .panelNoBorder tr, .panelNoBorder td{
border: hidden;
border-color: white;
}
He comprobado esto con Primefaces 5.1
<h:head>
<title>Login Page</title>
<h:outputStylesheet library="css" name="common.css"/>
</h:head>
<p:panelGrid id="loginPanel" columns="3" styleClass="panelNoBorder">
<p:outputLabel value="Username"/> <p:inputText id="loginTextUsername"/>
<p:outputLabel value="Password"/> <p:password id="loginPassword"/>
<p:commandButton id="loginButtonLogin" value="Login"/> <p:commandButton id="loginButtonClear" value="Clear"/>
</p:panelGrid>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-10-26 17:11:18
Hoy, Primefaces 5.x tiene un atributo en panelGrid llamado "columnClasses".
.no-border {
border-style: hidden !important ; /* or none */
} Por lo tanto, a un panelGrid con 2 columnas, repita dos veces la clase css.
<p:panelGrid columns="2" columnClasses="no-border, no-border">
A otros elementos, el feo"!importante " no es necesario, pero a la frontera solo con él me funciona bien.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-01-30 22:09:36
Intenta
<p:panelGrid styleClass="ui-noborder">
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-21 05:58:59
Simplemente agregue esas líneas en su mycss css personalizado.css
table tbody .ui-widget-content {
background: none repeat scroll 0 0 #FFFFFF;
border: 0 solid #FFFFFF;
color: #333333;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-07-09 10:57:56
Como menciona BalusC, el borde se establece por PrimeFaces en los elementos generados tr y td, no en el table. Sin embargo, al probar con PrimeFaces versión 5, parece que hay una coincidencia más específica de PrimeFaces CSS .ui-panelgrid .ui-panelgrid-cell > solid que aún resulta en bordes negros que se muestran cuando se aplica el estilo sugerido.
Intente usar el siguiente estilo para sobreescribir el Primefaces sin usar la declaración !important:
.companyHeaderGrid tr, .companyHeaderGrid td.ui-panelgrid-cell {
border: none;
}
Como mención asegúrese de que su CSS es cargado después del PrimeFaces uno.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:18:06
Si solo quieres algo más simple, puedes cambiar:
<p:panelGrid >
</p:panelGrid>
A:
<h:panelGrid border="0">
</h:panelGrid>
Eso ha funcionado bien para mí
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-09 16:57:42
Para mí solo funciona el siguiente código
.noBorder tr {
border-width: 0 ;
}
.ui-panelgrid td{
border-width: 0
}
<p:panelGrid id="userFormFields" columns="2" styleClass="noBorder" >
</p:panelGrid>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-26 16:41:52
Para que los temas tradicionales, así como todos los modernos, no tengan bordes, aplique lo siguiente;
<!--No Border on PanelGrid-->
<h:outputStylesheet>
.ui-panelgrid, .ui-panelgrid td, .ui-panelgrid tr, .ui-panelgrid tbody tr td
{
border: none !important;
border-style: none !important;
border-width: 0px !important;
}
</h:outputStylesheet>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-19 09:20:55
Por favor, pruebe esto también
.ui-panelgrid tr, .ui-panelgrid td {
border:0 !important;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-06-11 09:48:47
Use debajo de la modificación de estilo para eliminar el borde de Primefaces botón de opción
.ui-selectoneradio td, .ui-selectoneradio tr
{
border-style: none !important
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-12 06:16:25