Cómo editar el tema oscuro predeterminado para Visual Studio Code?
Estoy usando Windows 7 de 64 bits.
¿Hay alguna forma de editar el tema oscuro predeterminado en el Código de Visual Studio? En % USERPROFILE%.carpeta vscode solo hay temas de las extensiones, mientras que en la ruta de instalación (usé predeterminado, C:\Program Archivos (x86) \ Microsoft VS Code) hay archivos de algunos temas estándar en \ resources \ app \ extensions, como Kimbie Dark, Solarized Dark / Light o variantes de Monokai, pero no hay un tema oscuro predeterminado.
Pero si después de todo hay una posibilidad para editarlo, entonces, ¿qué bloques de código son responsables del color del miembro del objeto, miembro del puntero y nombre de la clase y estructura en el lenguaje C++?
10 answers
El archivo que está buscando,
Microsoft VS Code \ resources \ app \ extensions \ theme-defaults\themes
En Windows y busque el nombre del archivo dark_vs.json para localizarlo en cualquier otro sistema.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-06-10 06:35:17
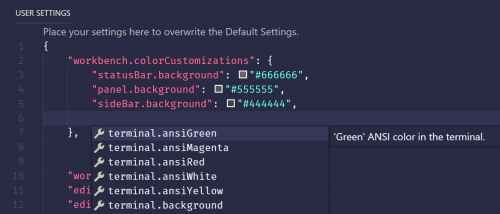
En VS code 'User Settings', puede editar los colores visibles utilizando las siguientes etiquetas (esta es una muestra y hay muchas más etiquetas),
"workbench.colorCustomizations": {
"list.inactiveSelectionBackground": "#C5DEF0",
"sideBar.background": "#F8F6F6",
"sideBar.foreground": "#000000",
"editor.background": "#FFFFFF",
"editor.foreground": "#000000",
"sideBarSectionHeader.background": "#CAC9C9",
"sideBarSectionHeader.foreground": "#000000",
"activityBar.border": "#FFFFFF",
"statusBar.background": "#102F97",
"scrollbarSlider.activeBackground": "#77D4CB",
"scrollbarSlider.hoverBackground": "#8CE6DA",
"badge.background": "#81CA91"}
Si desea editar algunos tokens de color C++, use la siguiente etiqueta,
"editor.tokenColorCustomizations": {
"numbers": "#2247EB",
"comments": "#6D929C",
"functions": "#0D7C28"
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-26 05:34:46
En cuanto a los temas, VS Code es tan editable como Sublime. Puede editar cualquiera de los temas predeterminados que vienen con VS code. Solo tienes que saber dónde encontrar los archivos de tema.
Nota al margen: Me encanta el tema Monokai. Sin embargo, todo lo que quería cambiar al respecto era el fondo. No me gusta el fondo grisáceo oscuro. En cambio, creo que el contraste es mucho mejor con un fondo negro sólido. El código aparece mucho más.
De todos modos, he buscado el archivo de tema y lo encontré (en windows) en:
C:\Program Archivos(x86) \ Microsoft VS Code \ resources \ app \ extensions \ theme-monokai \ themes \
En esa carpeta encontré el Monokai.Archivo tmTheme y modificó la primera clave de fondo de la siguiente manera:
<key>background</key>
<string>#000000</string>
Hay algunas claves 'background' en el archivo del tema, asegúrese de editar la correcta. El que edité estaba en la cima. Línea 12, creo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-27 23:11:17
No puede " editar "un tema predeterminado, están"bloqueados"
Sin embargo, puede copiarlo en su propio tema personalizado, con las modificaciones exactas que desee.
Para obtener más información, consulte estos artículos: https://code.visualstudio.com/Docs/customization/themes https://code.visualstudio.com/docs/extensions/install-extension#_your-extensions-folder
Si todo lo que desea cambiar son los colores para el código C++, debe revisar la sobreescritura del soporte de c++ colorizador. Para obtener información sobre eso, vaya aquí: https://code.visualstudio.com/docs/customization/colorizer
EDITAR: El tema oscuro se encuentra aquí: https://github.com/Microsoft/vscode/tree/80f8000c10b4234c7b027dccfd627442623902d2/extensions/theme-colorful-defaults
EDIT2: Para aclarar:
- descargue este archivo: https://github.com/Microsoft/vscode/blob/80f8000c10b4234c7b027dccfd627442623902d2/extensions/theme-colorful-defaults/themes/dark_plus.tmTheme
- Modificar como quieras
- Generar un tema usando Código Yo https://code.visualstudio.com/docs/tools/yocode
- Copie ese tema en su carpeta de extensión. O, si quieres compartirlo, publícalo en VS Code marketplace.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-04 05:42:41
Cualquier tema de color se puede cambiar en esta sección de configuración en VS Code versión 1.12 o superior:
// Overrides colors from the currently selected color theme.
"workbench.colorCustomizations": {}
Véase https://code.visualstudio.com/docs/getstarted/themes#_customize-a-color-theme
Valores Disponibles para editar: https://code.visualstudio.com/docs/getstarted/theme-color-reference
EDIT: Para cambiar los colores de la sintaxis, vea aquí: https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers#_syntax-highlighting-colors y aquí: https://www.sublimetext.com/docs/3/scope_naming.html
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-08-11 09:46:23
No estoy seguro de si esta respuesta se adapta aquí, pero me gustaría compartir una solución para usuarios de MAC y se ve incómodo si comienzo una nueva pregunta y me respondo allí.
[Solución para MAC OS]
busque la ruta del tema VSCode algo como a continuación:
..your_install_location / Visual Studio Codificar.app / Contents/Resources/app/extensions/theme-name/themes / theme_file.json
Abierto .json archivo y buscar sus estilos de destino para cambiar.
Para mi caso, Quiero cambiar el color de renderizado del espacio en blanco
y lo he encontrado como"editorWhitespace.foreground"
así que en settings.json en Visual Studio Code,
agregué las siguientes líneas (lo hago en la Configuración del espacio de trabajo),
"workbench.colorCustomizations": {
"editorWhitespace.foreground": "#93A1A130" // stand as #RRGGBBAA
}
Soluciones guiadas desde: https://code.visualstudio.com/docs/getstarted/themes#_customize-a-color-theme
No olvides Command Comando+S guardar la configuración para que surta efecto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-06-30 09:33:25
Los documentos ahora tienen una sección completa sobre esto.
Básicamente, use npm para instalar yo, y ejecute el comando yo code y obtendrá un pequeño asistente basado en texto one una de cuyas opciones será crear y editar una copia del esquema oscuro predeterminado.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-06-14 07:07:02
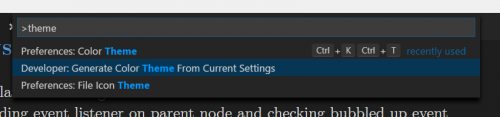
Ahora existe la opción modificar el tema actual que copiará la configuración del tema actual y le permitirá guardarlo como un archivo *.color-theme.json JSON5
Sin embargo, una forma mucho más sencilla sería editar la configuración del usuario y personalizar workbench.colorCustomizations
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-26 07:42:29
En tu Código VS:
Ctrl + K Ctrl + T
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-10 13:19:36
Tuve el mismo problema y después de estudiar todo el tema, escribí una guía explicando un poco cómo funciona la tematización VSC y cómo escribir un tema desde cero: https://medium.com/@caludio/how-to-write-a-visual-studio-code-color-theme-from-scratch-7ccb7e5da2aa
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-08-13 08:53:54