¿Cómo diseñas el menú desplegable en la API de Autocompletar de Google Places?
Necesitamos modificar el estilo del menú desplegable que muestra las sugerencias de autocompletar lugares cuando se utiliza la API de Autocompletar de Google Places/Maps.
¿alguien sabe si esto es posible? Si es así, supongo que solo necesitamos saber los nombres de clase/ID de CSS.
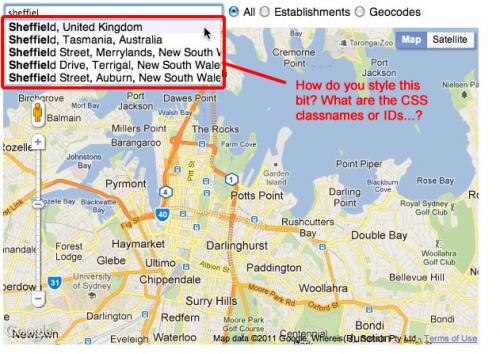
Hay una captura de pantalla del bit al que me refiero aquí:

6 answers
Si utiliza firebug (como se menciona en un comentario a su pregunta...) se ve que el contenedor con los resultados de autocompletar es un DIV con la clase " pac-container "y las sugerencias están dentro de él como un DIV con la clase"pac-item". así que solo estilo con CSS.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-10-31 09:23:58
Esto ahora está documentado por Google: https://google-developers.appspot.com/maps/documentation/javascript/places-autocomplete#style_autocomplete

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-11-20 07:41:34
Este CSS permitirá que el menú desplegable cambie de tamaño para ajustarse al ancho de los resultados:
.pac-container, .pac-item {
width: inherit !important;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-04-15 03:52:27
Si alguien está interesado en la jerarquía pude raspar lo siguiente usando Firebug:
<div class="pac-container pac-logo" style="width: 557px; position: absolute; left: 66px; top: 106px; display: none;">
<div class="pac-item">
<span class="pac-icon pac-icon-marker"></span>
<span class="pac-item-query">
<span>France</span>
</span>
</div>
<div>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-18 07:28:44
Esto funcionó para mí, y ahora puedo ejecutar esto en el móvil!
.pac-container {
z-index: 10000 !important;
width: auto !important;
position: initial !important;
left: 0 !important;
right: 0 !important;
display: block !important;
}
.pac-container:empty{
display: none !important;
}
Y esto en alguna parte!
Selector ('selector').anexar('.pac-container");
Ahora los resultados se mostrarán en el div seleccionado como un elemento de bloque normal:)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-15 22:59:21
Es bastante difícil inspeccionar los elementos ya que se cierra tan pronto como pierde el foco.
Aunque sabemos que el contenedor tiene la clase .pac-container y los elementos tienen .pac-item, al investigar más a fondo la API descubrí que incrusta los estilos CSS en el documento.
Esto es lo que inicialmente hay, así que úselo para cambiar los estilos predefinidos para adaptarse a sus necesidades.
.pac-container {
background-color: #fff;
position: absolute!important;
z-index: 1000;
border-radius: 2px;
border-top: 1px solid #d9d9d9;
font-family: Arial, sans-serif;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden
}
.pac-logo:after {
content: "";
padding: 1px 1px 1px 0;
height: 16px;
text-align: right;
display: block;
background-image: url(https://maps.gstatic.com/mapfiles/api-3/images/powered-by-google-on-white3.png);
background-position: right;
background-repeat: no-repeat;
background-size: 120px 14px
}
.hdpi.pac-logo:after {
background-image: url(https://maps.gstatic.com/mapfiles/api-3/images/powered-by-google-on-white3_hdpi.png)
}
.pac-item {
cursor: default;
padding: 0 4px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
line-height: 30px;
text-align: left;
border-top: 1px solid #e6e6e6;
font-size: 11px;
color: #999
}
.pac-item:hover {
background-color: #fafafa
}
.pac-item-selected,
.pac-item-selected:hover {
background-color: #ebf2fe
}
.pac-matched {
font-weight: 700
}
.pac-item-query {
font-size: 13px;
padding-right: 3px;
color: #000
}
.pac-icon {
width: 15px;
height: 20px;
margin-right: 7px;
margin-top: 6px;
display: inline-block;
vertical-align: top;
background-image: url(https://maps.gstatic.com/mapfiles/api-3/images/autocomplete-icons.png);
background-size: 34px
}
.hdpi .pac-icon {
background-image: url(https://maps.gstatic.com/mapfiles/api-3/images/autocomplete-icons_hdpi.png)
}
.pac-icon-search {
background-position: -1px -1px
}
.pac-item-selected .pac-icon-search {
background-position: -18px -1px
}
.pac-icon-marker {
background-position: -1px -161px
}
.pac-item-selected .pac-icon-marker {
background-position: -18px -161px
}
.pac-placeholder {
color: gray
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-05 11:38:34