Cómo deshabilitar CSS en el navegador para fines de prueba
¿Hay alguna manera de que pueda desactivar todos los CSS externos en un navegador (Firefox, Chrome...)?
Cuando se utiliza una conexión a Internet más lenta, a veces solo el HTML desnudo es cargado por el navegador sin la información CSS. Parece que la página se ha puesto cruda en la pantalla. Te habrías dado cuenta de esto con StackOverflow también.
Quiero asegurarme de que mi página web se muestre bien incluso si los archivos CSS no están cargados.
No quise decir que quiero convertir CSS externo a inline. Pero yo quiero una forma de desactivar explícitamente todos los CSS del navegador para que pueda reposicionar mis elementos de una manera mejor y legible.
Sé que puedo eliminar las entradas , pero ¿qué pasa si tengo muchas páginas enlazadas?
15 answers
El plugin de desarrollador web para Firefox y Chrome es capaz de hacer esto
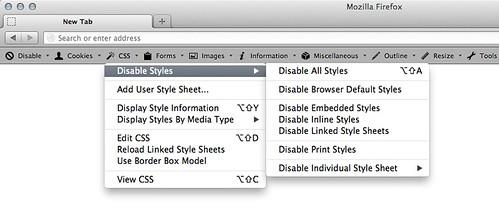
Una vez instalado el plugin, la opción está disponible en el menú CSS. Por ejemplo, CSS > Disable Styles > Disable All Styles

Alternativamente, con la barra de herramientas para desarrolladores habilitada, puede presionar Alt+Shift+A.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-02-08 14:38:59
En Chrome/Chromium puede hacer esto en la consola del desarrollador.
- Abra la consola del desarrollador mediante ctrl-shift-j o Menu->Herramientas->Consola del desarrollador.
- En la consola del desarrollador, vaya a la pestaña Fuentes.
- En la esquina superior izquierda de esta pestaña hay un icono con un triángulo desplegable. Haga clic en él.
- Busque
→css→ - Resalte todo el texto y pulse eliminar.
- Enjuague y repita para cada hoja de estilos que desea deshabilitar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-06 16:24:38
Firefox (Win y Mac)
- A través de la barra de herramientas del menú, elija:" Ver " > "Estilo de página" > "Sin estilo"
- A través de la Barra de herramientas para Desarrolladores Web, elija: "CSS" > "Deshabilitar estilos" > "Todos los estilos"
Si el desarrollador Web de la Barra de herramientas está instalado, los usuarios pueden utilizar este atajos de teclado: Comando + Cambio + S (Mac) y Control + Cambio + S (Win)
- Safari (Mac): A través de la barra de herramientas del menú, elija "Desarrollar" > "Desactivar Estilos "
- Opera (Win): A través del menú, elija "Página" > "Estilo" > "Modo de usuario"
- Chrome (Win): A través del icono de engranaje, elija la pestaña" CSS " > " Desactivar todo Estilos "
- Internet Explorer 8: A través de la barra de herramientas del menú, elija " Ver " > "Estilo" > "Sin estilo"
- Internet Explorer 7: a través del menú de la barra de herramientas del desarrollador de IE: Desactivar > Todo CSS
- Internet Explorer 6: A través de la Barra de herramientas de accesibilidad Web, elija " CSS " > "Deshabilitar CSS"
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-04-08 14:39:16
Este script funciona para mí (hat tip to scrappedcola)
var el=document.getElementsByTagName('*');for(var i=0;i<el.length; i++){if (el[i].getAttribute("type")=="text/css") el[i].parentNode.removeChild(el[i]); };
El estilo en línea permanece intacto, aunque
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-09-24 12:28:04
Instale Adblock Plus, luego agregue la regla *.css en las opciones de filtros (pestaña filtros personalizados). El método solo afecta a hojas de estilo externas. No desactiva los estilos en línea.
Desactivar todas las CSS externas
Este método hace exactamente lo que usted pidió.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-25 21:51:40
Ampliando la idea de scrappedocola/renergy, puede convertir el JavaScript en un bookmarklet que se ejecuta contra el uri javascript: para que el código pueda reutilizarse fácilmente en varias páginas sin tener que abrir las herramientas de desarrollo o mantener nada en su portapapeles.
Simplemente ejecute el siguiente fragmento y arrastre el enlace a su barra de favoritos/favoritos:
<a href="javascript: var el = document.querySelectorAll('style,link');
for (var i=0; i<el.length; i++) {
el[i].parentNode.removeChild(el[i]);
};">
Remove Styles
</a>- Evitaría recorrer los miles de elementos de una página con
getElementsByTagName('*')y tienen que comprobar y actuar en cada uno individualmente. - Evitaría confiar en jQuery existente en la página con
$('style,link[rel="stylesheet"]').remove()cuando el javascript adicional no es abrumadoramente engorroso.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-03-26 15:12:35
Otra forma de lograr la solución de @David Baucum en menos pasos:
- Clic derecho - > inspeccionar elemento
- Haga clic en el nombre de la hoja de estilos que afecta a su elemento (justo en el lado derecho de la declaración)
- Resalte todo el texto y pulse eliminar.
Podría ser más práctico en algunos casos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:10:10
En Firefox, la forma más sencilla es a través del comando de menú Ver > Estilo de página > Sin estilo. Pero esto también desactiva los efectos de algún marcado HTML presentacional. Por lo tanto, usar complementos como sugiere @JoelKuiper suele ser mejor; dan más flexibilidad (por ejemplo, desactivar solo algunas hojas de estilo).
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-26 22:04:53
Probé en Chrome Developer Tools y el método es válido solo si el CSS se incluyen como archivos externos y no funcionará para estilos en línea.
Array.prototype.forEach.call(document.querySelectorAll('link'), (element)=>element.remove());
O
var linkElements = document.querySelectorAll('link');
Array.prototype.forEach.call(linkElements, (element)=>element.remove());
Explicaciones
-
document.querySelectorAll('link')obtiene todos los nodos de enlace. Esto devolverá la matriz de elementos DOM. Tenga en cuenta que este no es objeto de matriz de javascript. -
Array.prototype.forEach.call(linkElementsbucles a través de los elementos de enlace -
element.remove()elimina el elemento del DOM
Resultando en HTML simple page
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-19 16:16:41
Como la mayoría de las respuestas parecen ser bastante antiguas aquí, haciendo referencia a elementos de menú que no puedo encontrar en las versiones actuales de los navegadores populares, aquí está cómo hacerlo en la versión actual en Firefox Developer Edition:
- Abrir Herramientas del Desarrollador(
CTRL + SHIFT + I) - Seleccione la pestaña Editor de estilos
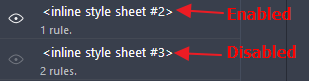
- Allí debería ver todas las fuentes de CSS en su documento. Puede desactivar cada uno de ellos haciendo clic en el icono del ojo junto a ellos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-07-21 12:57:49
Para las páginas que dependen de CSS externo (la mayoría de las páginas hoy en día) una solución simple y confiable es matar el elemento head:
document.querySelector("head").remove();
Haga clic con el botón derecho en esta página (en Chrome/Firefox), seleccione Inspect, pegue el código en la consola de devtools y presione Enter.
Una versión bookmarklet del mismo código que puede pegar como la URL de un marcador:
javascript:(function(){document.querySelector("head").remove();})()
Ahora haciendo clic en el marcador en su barra de favoritos mostrará la página sin ningún css hojas de estilo.
Eliminar el encabezado no funcionará para las páginas que usan estilos en línea.
Si usas Safari en macOS, entonces:
- Abrir Preferencias de Safari (cmd+,) y en la pestaña Advanced active la casilla de verificación "Mostrar menú Desarrollar en la barra de menú".
- Ahora en el menú Develop encontrará una opción Disable Styles.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-11 09:52:35
En realidad, es más fácil de lo que crees. En cualquier navegador pulse F12 para abrir la consola de depuración. Esto funciona para IE, Firefox y Chrome. No estoy seguro de la Ópera. Luego comenta el CSS en las ventanas de elementos. Eso es.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-26 22:09:52
Mientras inspecciona HTML con la herramienta de desarrollo del navegador que prefiera (por ejemplo, Chrome Devtools), encuentre el elemento <head> y elimínelo.
Observe que este también eliminará js pero para mí es la forma más rápida de obtener la página desnuda.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-23 22:19:36
Todas las respuestas sugeridas simplemente eliminan el css para esa carga de página. Dependiendo de su caso de uso, es posible que desee no cargar el css en absoluto:
Chrome Dev Tools > Pestaña de red > Clic derecho en la hoja de estilos en cuestión > url de solicitud de bloque
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-18 20:18:58
Puede bloquear cualquier solicitud del inspector con un clic derecho, incluso para archivos CSS > https://umaar.com/dev-tips/68-block-requests /
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-09 17:20:55