¿Cómo depurar sitios web en dispositivos móviles?
¿Cómo depura la gente sitios web en dispositivos móviles?
Me gustaría poder manipular el HTML y CSS de forma similar a usar el Inspector en un navegador de escritorio, y depurar JavaScript.
15 answers
Esta es la respuesta correcta, no estoy seguro de por qué Blaine solo lo dejó como un comentario!
A partir de iOS 6 la depuración remota está disponible: https://stackoverflow.com/a/12762449/72428
En OS X puede utilizar Safari web inspector en el simulador iOS Y dispositivos iOS 6.
- Primero habilite el menú Desarrollador en Safari en su escritorio.
-
A continuación, habilite la depuración remota en su dispositivo iOS (o simulador).
Configuración > Safari > Avanzado > Inspector web (ON)
-
Vuelva a Safari en su computadora, haga clic en el menú Desarrollador y seleccione su dispositivo (por ejemplo, Simulador de iPhone, iPhone)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:26:10
Recientemente me encontré con el mismo problema con un sitio móvil que estaba desarrollando para el trabajo. La mejor solución que encontré fue usar el UserAgent de Safari establecido en Iphone (asegúrese de tener las herramientas para desarrolladores de Safari habilitadas). Tendrás que detectar que el usuario viene de un dispositivo móvil y redirigirlo a tu url móvil o cargar las hojas de estilo específicas para móviles, ya que este método no funciona configurando el tipo de medio css.
Firefox también tiene esta capacidad, pero no se registra estilos css webkit (que asumo que va a utilizar, ya que funcionan tanto para Safari móvil y Android).
Se encontrará con algunas inconsistencias entre su navegador de escritorio y su navegador móvil real, pero para identificar rápidamente los estilos y la depuración de javascript funcionó como un encanto.
Espero que esto ayude.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-08-25 15:16:23
Con Google Chrome para Android Beta ahora puede hacer depuración remota utilizando las herramientas de desarrollo integradas en Google Chrome en su escritorio. Aquí hay un video que demuestra cómo funciona esto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-02-08 17:10:07
En Chrome:
Configuración - > Herramientas - > Herramientas de desarrollo -> Configuración (parte inferior derecha del sitio) - > Agente de usuario (en el menú de la pestaña) - > "Anular Agente de usuario"
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-10-22 23:14:55
-
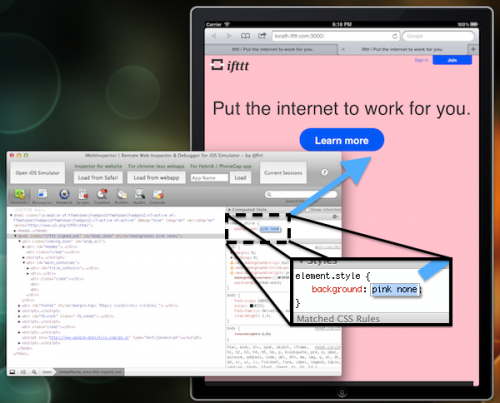
IWebInspector para iOS es realmente increíble para depurar páginas web en iOS.

Actualización: desde que publiqué esta respuesta, iOS y OS X se han actualizado, y ahora Safari en su Mac puede conectarse y depurar Mobile Safari.
Echa un vistazo Firebug Lite .
Para Chrome en Android, Depuración remota no es malo!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-06-24 21:21:48
Hay varias maneras de depurar el DOM y JS en dispositivos móviles. Con Adobe Shadow también puedes inspeccionar localStorage.
- weinre
- Adobe Shadow
- Para Mac y iPhone: iWebInspector
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-03-22 21:07:41
Hay un bookmarklet para una versión lite de Firebug que puedes usar en dispositivos móviles.
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
Puede utilizar este segundo bookmarklet para mostrar un registro de consola en Android
javascript:(function(){if((/android/gi).test(navigator.appVersion)){console={"_log":[],"log":function(){var%20arr=[];for(var%20i=0;i<arguments.length;i++){arr.push(arguments[i]);}this._log.push(arr.join(",%20"));},"trace":function(){var%20stack;try{throw%20new%20Error();}catch(ex){stack=ex.stack;}console.log("console.trace()\n"+stack.split("\n").slice(2).join("%20%20\n"));},"dir":function(obj){console.log("Content%20of%20"+obj);for(var%20key%20in%20obj){var%20value=typeof%20obj[key]==="function"?"function":obj[key];console.log("%20-\""+key+"\"%20->%20\""+value+"\"");}},"show":function(){alert(this._log.join("\n"));this._log=[];}};window.onerror=function(msg,url,line){console.log("ERROR:%20\""+msg+"\"%20at%20\""+"\",%20line%20"+line);}window.addEventListener("touchstart",function(e){if(e.touches.length===3){console.show();}});}})();
También está este de farjs.com (similar a jsConsole)
javascript:(function(){ base_url = 'farjs.com'; base_path = ''; var _my_script=document.createElement('SCRIPT'); _my_script.type='text/javascript'; _my_script.src='http://farjs.com/bookmarklets/injector_v1.js'; document.getElementsByTagName('head')[0].appendChild(_my_script);})()
Además de weinre (Web Inspector Remote). También hay..
MIHTool iOS App : un envoltorio para weinre. Versión gratuita y versión de pago disponible.
-
SocketBug: una utilidad de Depuración remota construida usando Socket.IO
JsConsole : una sencilla herramienta de línea de comandos de JavaScript. Sin embargo, también proporciona la capacidad de pasar a través de otras ventanas del navegador para controlar y depurar de forma remota esa ventana, ya sea en otro navegador u otro dispositivo por completo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-09 08:37:53
Adobe acaba de lanzar una nueva herramienta una nueva herramienta de inspección y vista previa:Adobe Shadow. La página con instrucciones es aquí.
Sincroniza la navegación web móvil con el ordenador y permite realizar la inspección web y la manipulación DOM.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-03-07 14:39:46
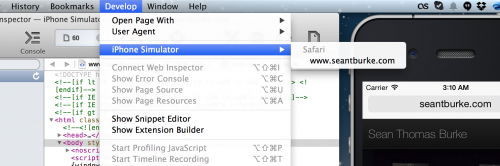
Abra el simulador de iOS que viene con Xcode, luego abra Safari, y debería ver esta opción en el menú "Desarrollar"

Funciona igual que Firebug
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-05-30 10:11:44
Uso el simulador con mi proxy del sistema osx configurado para enviar solicitudes a Fiddler ejecutándose en una máquina Windows-eso no ayuda mucho con javascript / cosas internas a mobile safari, pero al menos me muestra lo que realmente está pasando por el cable y me permite interceptar/registrar/analizar/ajustar las cosas sobre la marcha para averiguar qué funciona y qué no.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-10-24 01:29:35
Existe este bookmarklet que te permite usar Firebug en Safari iOS. Tienes que copiar el bookmarklet en un escritorio y enviarlo por correo electrónico a tu dispositivo iOS, pero de lo contrario funciona:
Http://martinkool.com/post/13629963755/firebug-on-ipad-and-iphone
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-09-20 00:23:26
Sé que esta pregunta se hizo hace mucho tiempo, pero todavía espero que mi respuesta ayude.
Puede usar NetBeans IDE para depurar usando un dispositivo android o IOS real. Solo asegúrese de tener instalado Android SDK (para dispositivos Android), abra su proyecto en NetBeans y al ejecutar elija dispositivo android como su navegador.
Esto me parece muy útil ya que puedes ver el resultado de los diferentes navegadores instalados en tu dispositivo.
Puede usar este enlace para más información detalles
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-12-04 15:52:33
¿Está utilizando php para decidir el agente de usuario?
Si es así, utilizo.. Fennec y luego agregue el agente de usuario fennec a la lista de excepciones para sus dispositivos móviles que serían
if ($_SERVER['HTTP_USER_AGENT'] == '4.0b5') {
return = true;
}
Agregado: Cuando solo hago swaps de css para móviles uso este script y agrego la excepción anterior para fennec.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-04-26 19:04:08
Puede conectar iPhone o iPad a una computadora mac y usar las herramientas de desarrollo de Safari. https://developer.apple.com/safari/tools / Alternativamente, hay algunas herramientas en línea que podrían hacer lo mismo. Comprobar http://farjs.com
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-04-27 16:32:02
Yo sugeriría usar: https://www.vanamco.com/ghostlab/
Es una plataforma que puede depurar en múltiples dispositivos móviles con un solo clic.
Haciendo una acción en un navegador, puede optar por propagarse a otros dispositivos conectados a una IP privada (y esos dispositivos deben conectarse a la misma red y usar la dirección IP).
Verá una interfaz de desarrollador de Chrome, pero allí puede realizar ajustes CSS (los cambios se producirán en todos los dispositivos conectados) y Depuración de Javsascript.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-15 20:09:20