¿Cómo crear una cuadrícula de botones de redimensionamiento automático en tkinter?
Estoy tratando de crear una cuadrícula de botones(para lograr el efecto de celda en la que se puede hacer clic) con Tkinter.
Mi principal problema es que no puedo hacer la grid y los botones autoresize y ajuste de la ventana principal.
Por ejemplo, cuando tengo un gran número de botones en la cuadrícula, en lugar de reducir los botones para que la cuadrícula quepa dentro de la ventana, obtengo un marco estirado que sale de la pantalla.
El efecto que estoy buscando es el relleno de cuadrícula todo disponible espacio, luego redimensionando sus celdas para que quepan dentro de ese espacio. He leído en la documentación, pero todavía no puedo averiguar cómo hacer que funcione.
Este es el código básico que es mi punto de partida:
def __init__(self):
root = Tk()
frame = Frame(root)
frame.grid()
#some widgets get added in the first 6 rows of the frame's grid
#initialize grid
grid = Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
#example values
for x in range(60):
for y in range(30):
btn = Button(grid)
btn.grid(column=x, row=y)
root.mainloop()
3 answers
Debe configurar las filas y columnas para que tengan un peso distinto de cero para que ocupen el espacio adicional:
for x in range(60):
Grid.columnconfigure(grid, x, weight=1)
for y in range(30):
Grid.rowconfigure(grid, y, weight=1)
También necesita configurar sus botones para que se expandan para llenar la celda :
btn.grid(column=x, row=y, sticky=N+S+E+W)
Esto tiene que hacerse hasta el final, así que aquí hay un ejemplo completo:
from tkinter import *
root = Tk()
frame=Frame(root)
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
frame.grid(row=0, column=0, sticky=N+S+E+W)
grid=Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
Grid.rowconfigure(frame, 7, weight=1)
Grid.columnconfigure(frame, 0, weight=1)
#example values
for x in range(10):
for y in range(5):
btn = Button(frame)
btn.grid(column=x, row=y, sticky=N+S+E+W)
for x in range(10):
Grid.columnconfigure(frame, x, weight=1)
for y in range(5):
Grid.rowconfigure(frame, y, weight=1)
root.mainloop()
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-06-26 13:10:28
@Vaughn Cato dio una excelente respuesta aquí. Sin embargo, accidentalmente ha incluido un montón de código extraño en su ejemplo. Aquí hay un ejemplo completo limpio y más organizado haciendo exactamente lo que hace su ejemplo.
from tkinter import *
#Create & Configure root
root = Tk()
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
#Create & Configure frame
frame=Frame(root)
frame.grid(row=0, column=0, sticky=N+S+E+W)
#Create a 5x10 (rows x columns) grid of buttons inside the frame
for row_index in range(5):
Grid.rowconfigure(frame, row_index, weight=1)
for col_index in range(10):
Grid.columnconfigure(frame, col_index, weight=1)
btn = Button(frame) #create a button inside frame
btn.grid(row=row_index, column=col_index, sticky=N+S+E+W)
root.mainloop()
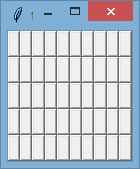
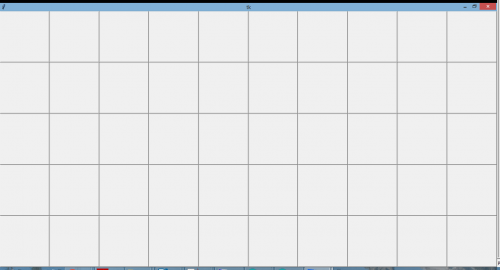
Capturas de pantalla:
Cuando se abre por primera vez (pequeño):
Después de maximizar la ventana:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 11:55:03
Para hacer que los botones se expandan cuando la ventana esté maximizada, intente modificar el botón.grid entry as follows:
btn.grid(column=x, row=y, sticky=N+S+E+W)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-04-30 08:13:48