Cómo controlar la colocación de nodos en graphviz (es decir, evitar cruces de bordes)
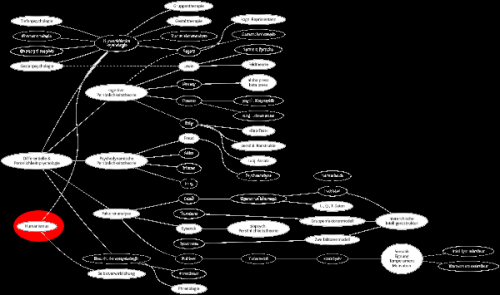
Estoy usando graphviz (punto) para generar el gráfico que puedes ver a continuación. El nodo en la esquina inferior izquierda (elipse roja) causa molestia ya que sus bordes cruzan varios bordes del nodo adyacente. ¿Hay alguna manera de restringir la colocación de nodos a un área determinada?
Gracias por tus ideas

4 answers
No tengo conocimiento de ningún medio por el cual controlar la colocación de nodos individuales. Realmente no tiene sentido, porque para hacer eso necesitas saber cómo se verá el gráfico final, sin embargo, colocar un nodo manualmente cambiaría la forma en que se renderiza el resto del gráfico.
Resolví este problema cambiando el orden en el que se definen mis nodos en el archivo .dot, y ajustando los atributos nodesep y ranksep a nivel de gráfico. Es un proceso de refinamiento-retoques un par de cosas a la vez hasta que se vea bien.
También puede renderizar el gráfico como SVG, luego importarlo a Visio (u otro editor) y reorganizar manualmente los nodos con los que no está satisfecho.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2010-03-19 11:11:20
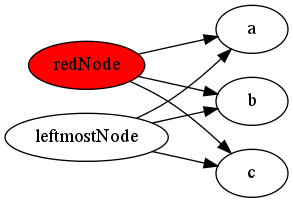
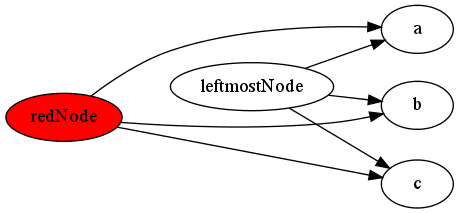
Puede crear una restricción invisible, para hacer que el nodo rojo aparezca a la izquierda de todos los demás nodos.
redNode -> leftmostNode [style=invis];
Antes:

Después de:

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-08-11 16:19:02
@Jannis, en caso de que todavía esté interesado en una respuesta a esto, es en realidad una forma de controlar la colocación de nodos individuales - se utiliza el atributo "pos":
Http://www.graphviz.org/doc/info/attrs.html#d:pos
Como ejemplo de esto, podrías escribir:
n [pos="3,5!"];
Eso forzaría al nodo n a estar precisamente en (3,5).
Sin embargo, esto solo funciona con los motores de diseño "fdp" y "neato".
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-25 05:50:59
Me gusta el truco de @smokris [style=invis] para persuadir a graphviz de poner las cosas donde quieras, agregando bordes que afectan el diseño pero no son visibles.
Otro truco es el constraint atributo, que le permite agregar bordes que son visibles pero que no afectan al diseño.
Si agregar una nueva arista estropea su gráfico, establezca [constraint=false] en esa arista: ahora graphviz la ignorará al colocar nodos.
Si
false, el borde no se usa para clasificar los nodos. Por ejemplo, en el gráficodigraph G { a -> c; a -> b; b -> c [constraint=false]; }El borde
b -> cno agrega una restricción durante la asignación de rango, por lo que las únicas restricciones son estar por encima de b y c, produciendo el gráfico:
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-10 17:43:10
