¿Cómo configuro los iconos de Zurb Foundation?
He descargado los archivos de fuentes del icono de Zurb Foundation http://zurb.com/playground/foundation-icon-fonts-3
Los descomprimí y coloqué la carpeta /foundation-icons en mi carpeta /css. ¿Es correcto? Estoy tratando de seguir la documentación" Cómo usarlos " sección y no puedo averiguar cómo empezar a usar las clases.
Estoy haciendo esto en mi .html para llamar a las clases.
<a class=".fi-social-facebook">Facebook</a>
Así que asumo que debo de no configurar / configurar mi fuente de archivo correctamente.
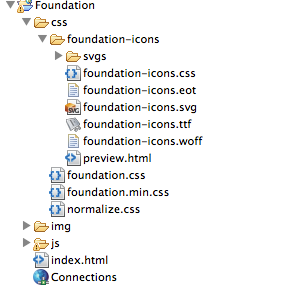
Update: Así es como se ve mi directorio... lo estoy haciendo referencia
y así es como llamo a la clase.
<i class="ft-social-facebook"></i><a href="#">Facebook</a>
<i class="ft-star"></i>

4 answers
Los iconos de la fundación usan las etiquetas <i>. Así que tendrías algo como <i class="fi-social-facebook"></i><a href="http://facebook.com">Facebook</a>.
En el zip que descargaste, hay una vista previa.archivo html. Ábrelo en tu editor y míralo. Tendrá un poco más de sentido.
Además, su archivo CSS no incluye tamaños. Así que cuando usas sus ejemplos para cambiar el tamaño (ej. <i class="fi-calendar size-24"></i>), nada cambiará. Mirando su vista previa.archivo html, tenían esos tamaños definidos en el encabezado. Así que los copié y los puse en mi CSS y solucionado el problema. Aquí están si quieres usarlos:
.size-12 { font-size: 12px; }
.size-14 { font-size: 14px; }
.size-16 { font-size: 16px; }
.size-18 { font-size: 18px; }
.size-21 { font-size: 21px; }
.size-24 { font-size: 24px; }
.size-36 { font-size: 36px; }
.size-48 { font-size: 48px; }
.size-60 { font-size: 60px; }
.size-72 { font-size: 72px; }
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-07-14 21:13:16
Una vez que haya descargado el paquete, debe agregar a su <head>:
<link rel="stylesheet" href="css/foundation-icons.css" />
Y asegúrese de que la carpeta svgs dentro de su carpeta css, y el resto de archivos dentro de su carpeta css también.
Cuando termine esta configuración, pruebe esto en su html:
<i class="fi-star"></i>
Debería imprimir una estrella.
La solución más rápida, no requiere instalación:
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.min.css"/>
Otras versiones disponibles en https://cdnjs.com/libraries/foundicons
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-24 21:05:14
Instalé a través de pip install django-zurb-foundation y me encontré con el mismo problema …/foundation/icons funcionó, pero no pude hacer referencia a ellos en mi proyecto real. Lo que terminó funcionando para mí es agregar lo siguiente a mi proyecto base.html
{% load foundation_tags %}
{% block css %}
{% foundation_css 'foundation-icons' %}
{% endblock css %}
Que es efectivamente la misma respuesta de ManelMusti, pero manejada en la plantilla usando la misma técnica que el ejemplo en …/site_packages/foundation/templates/foundation/icons.html
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 12:33:45
La forma correcta es <i class="fi-star"></i> en lugar de <i class="ft-star"></i>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-28 07:59:04