Cómo compilar archivos less / sass en Visual Studio 2017
En VS
5 answers
WebEssentials se divide en varias extensiones. Creo que la funcionalidad que desea ahora está en la extensión Web Compiler.
Si quieres hacerlo sin extensiones, puedes usar un ejecutor de tareas como Gulp. Vea aquí para un recorrido sobre cómo integrar tareas Gulp en VS.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-10 19:19:19
ACTUALIZACIÓN - POR FAVOR, LEA ESTA PÁGINA, YA QUE HE AGREGADO UNA RESPUESTA ADICIONAL (ESTA YA NO PARECE FUNCIONAR PARA MÍ).
Para aquellos, como yo, que no conocen Gulp o Grunt o Shriek o Wail, y no quieren, puede obtener Visual Studio 2017 para compilar sus archivos SCSS automáticamente, al igual que solía hacer en Visual Studio 2015. Los pasos a continuación funcionaron para mí.
Primero desinstale las extensiones antiguas / paquetes Nuget para el Compilador Web (no se si esto es necesario o ni).
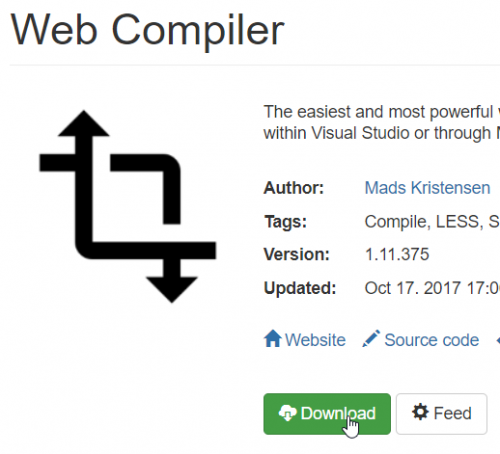
Vaya a la página de descarga de VSIX gallery y elija descargar Web Compiler.
Tenga en cuenta que hice esto primero eligiendo Herramientas / Extensiones y actualizaciones en Visual Studio. Aunque esto parecía funcionar, descubrí que mis archivos SCSS parciales no se compilaban automáticamente en CSS cuando hice cambios en ellos (yo no era el único).
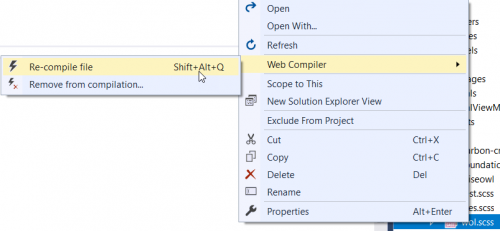
Ahora debería ser capaz de hacer clic derecho en su maestro SCSS y elija las opciones que se muestran a continuación, que deberían crear automáticamente un archivo llamado compilerconfig.json en la raíz de su proyecto (este paso es probablemente innecesario si ya tiene este archivo):
A partir de este punto, todo parecía funcionar bien. Uf! Gracias a Mads Kristensen por cierto para esta extensión-cualquier cosa para evitar aprender algo nuevo ...
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-18 09:39:33
Respuesta simple:
- para compilar ambos archivos LESS y SASS: Web Compiler o Web Essentials 2017 (incluye muchas extensiones)
- para compilar solo campos SASS (SCss): CompileSass
- para compilar solo archivos LESS: Compilador LESS
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-18 05:04:42
Mi respuesta anterior funcionó para mí durante unos meses, pero ahora ya no funciona. Cuando intento compilar, recibo un mensaje en la ventana de Errores sobre problemas con el esquema CompilerConfig, y no puedo resolver esto (ni Googlear ni instalar/desinstalar ayudó).
Así que una respuesta alternativa es usar CompileSASS, que es un complemento mucho más simple, con (mucho) menos documentación en línea, pero que funciona muy bien. Los únicos inconvenientes que puedo ver son:
- el CSS generado está en la misma carpeta que el SCSS, por lo que he tenido que mover las cosas un poco en mi sitio web para acomodar esto; y
- el CSS generado solo está minificado, por lo que puedo ver
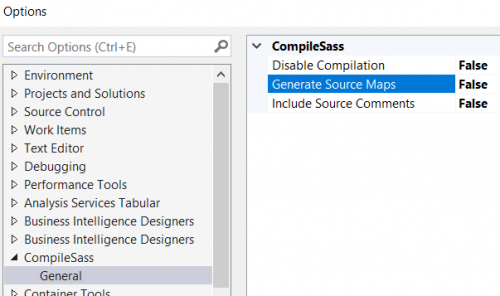
Una vez que haya instalado el complemento (estoy usando VS 2017), puede ir a Herramientas > Opciones para cambiar la configuración:
¡Espero que ahora pueda reanudar el trabajo! Gracias a todos los autores de add-in, por cierto - no significa quejarse.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-06 10:11:26
Ahora también hay un compilador menos específico. https://github.com/madskristensen/LessCompiler
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-16 18:07:35