Cómo centrar una imagen () en un contenedor de ancho de fluido
¿Cómo consigo que una imagen permanezca centrada cuando su contenedor de ancho de fluido (basado en porcentajes) es demasiado pequeño para mostrar la imagen completa?

¿Cómo puedo centrar la imagen dentro de su contenedor
Esto significa que debe mostrar el centro de la imagen en lugar de los lados cuando el contenedor es demasiado pequeño.
3 answers
Cuando Funciona
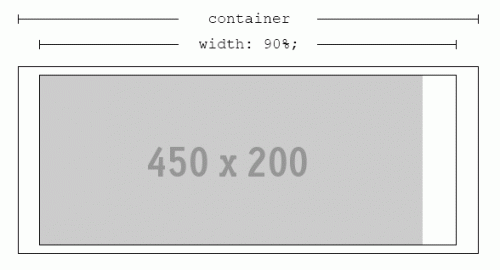
Es posible que tenga un contenedor que contenga algo de contenido, como dos <div> s que tengan un 50% de ancho cada uno, sentados uno al lado del otro. Para este ejemplo, podemos ilustrar solo un hijo del contenedor:

Nombraremos el rectángulo exterior .container, el rectángulo interior .content y la imagen img. Este arreglo está perfectamente bien, mientras .content sea siempre más ancho que img.
Cuando Se Rompe
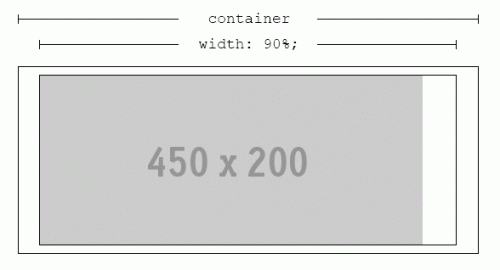
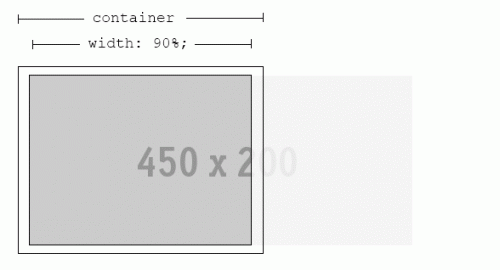
Ya que estamos tratando con porcentajes y probablemente trabajando con un diseño responsivo, este puede no ser siempre el caso. Si .content es cada vez más delgado que img, se producirá el recorte:

El problema
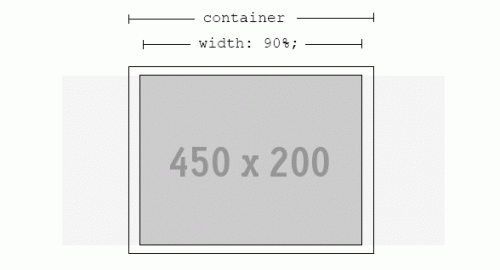
Si la parte más interesante de img está en el centro, necesitamos que el navegador recorte ambos bordes uniformemente, dejando la mejor parte visible, sin importar el ancho de .content.

La Solución
Afortunadamente, una solución es posible. Aún mejor, no hay extra se requiere marcado.
.content {
width: 90%; /* or whatever is required */
text-align: center; /* ensures the image is always in the h-middle */
overflow: hidden; /* hide the cropped portion */
}
img {
position: relative; /* allows repositioning */
left: 100%; /* move the whole width of the image to the right */
margin-left: -200%; /* magic! */
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-08-15 06:22:32
Para los nuevos navegadores, puede traducirlo
figure{
width: 100%;
text-align: center;
overflow: hidden;
}
img{
position: relative;
left: 50%;
transform: translate(-50%,0)
}
Para soportar IE8, todavía puede usar la técnica presentada anteriormente por @BryceHanscomb.
.no-csstransforms figure img {
left: 100%; /* move the whole width of the image to the right */
margin-left: -200%; /* magic! */
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-07-31 17:07:44
Si está anticipando que la imagen que se mostrará será mucho más larga que el contenedor de visualización, configurar left: 100%; y margin-left: -200%; (de la respuesta de Bryce) podría no ser suficiente para obtener la parte central de la imagen. Pon un porcentaje más grande para ambos. Sin embargo, asegúrate de que el otro sea la mitad del otro.
left: 500%;
margin-left: -1000%;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-17 07:02:50