Cómo agregar el mismo espaciado y el mismo ancho para el botón en el diseño automático de iOS
Soy nuevo en las restricciones de diseño automático en Xcode. Tengo una Vista inferior como UITabBar con 6 UIButtons. Sin restricciones he alineado esos botones con relleno de espacio 5 con cada botón y cada botón tiene ancho 50.
Ahora, estoy tratando de hacerlo mediante el uso de diseño automático para admitir todos los tamaños de pantalla.
En las restricciones de Storyboard establecí la misma anchura para 6 botones e hice 60 espacio entre cada botón. Puse el primer botón 0 en el espacio inicial y Puse el último botón 0 en cola limitación.
Quiero el buttons with equal width and flexible spaces entre vistas en todos los tamaños de dispositivo.
¿Puede alguien suplicarme que me ayude? Buscando ayuda. Gracias de antemano.
4 answers
Compruebe esta imagen e hizo sus restricciones como a continuación...
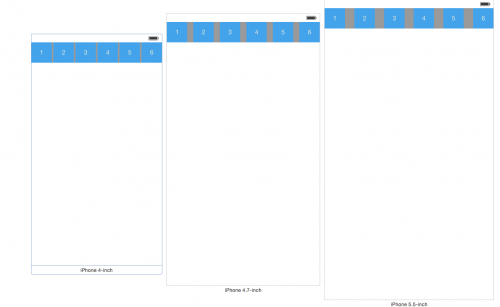
RESULTADO: - vista previa en diferentes tamaños
Con Stackview (Para iOS 9.0 y superior)
NOTA: Si tienes que hacer app para iOS 9 y posteriores entonces
UIStackViewes otra opción para ti
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-02-02 07:06:25
Con iOS 9 y Xcode 7, ahora puede tener el resultado esperado con UIStackView y solo 3 o 4 restricciones de diseño automático.
El siguiente paso a paso utiliza Storyboard.
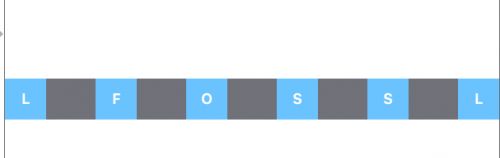
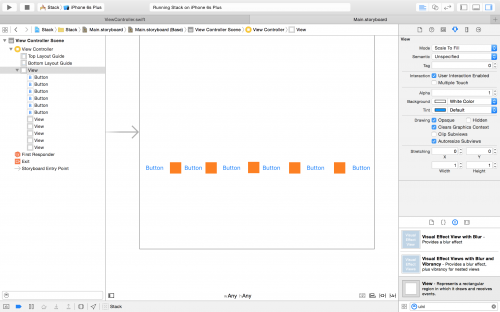
- Crea 6
UIButtons y 5UIViews. Alinéalos horizontalmente. Dale un poco de color a tus puntos de vista.
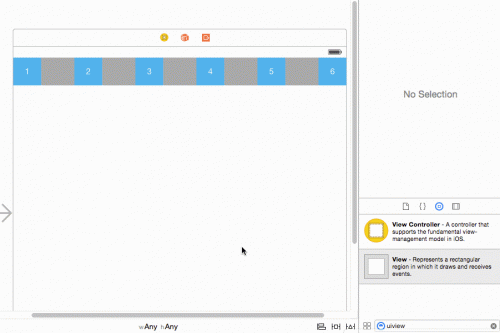
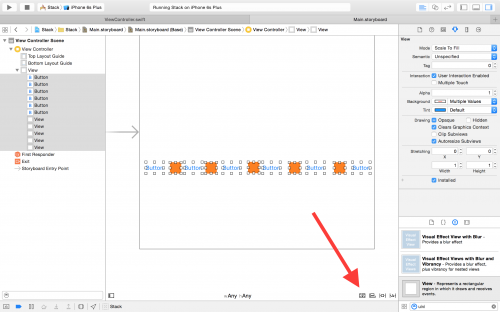
- Seleccione todas sus vistas y botones y haga clic en el botón
Stack. Tendrá todos sus botones y vistas de colores alineados en unUIStackView.
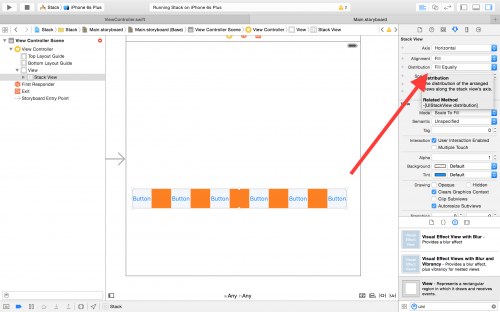
- Seleccione su vista de pila, vaya al panel
Utilitiesy seleccione el elementoAttributes Inspector. Allí, haga clic en el botónDistributiony seleccione "Llenar por igual".
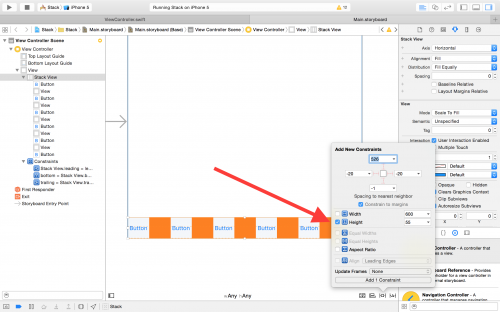
- Por ahora, la altura de la vista de pila depende del tamaño de contenido intrínseco de los botones. Si te parece bien, puedes ir al paso 5. Sin embargo, si es necesario, puede dar a su vista de pila una restricción de altura. Seleccione su vista de pila, haga clic en
Pinbotón, marque el botónHeight, agregue el valor requerido y haga clic en el botónAdd 1 Constraint.
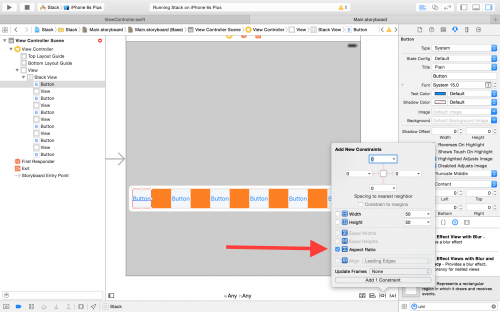
Como alternativa, si desea que cada elemento de su vista de pila tenga su altura que coincida con su ancho, seleccione el primer botón de su vista de pila, haga clic en el botón Pin, seleccione Aspect Ratio y haga clic en el botón Add 1 Constraint.
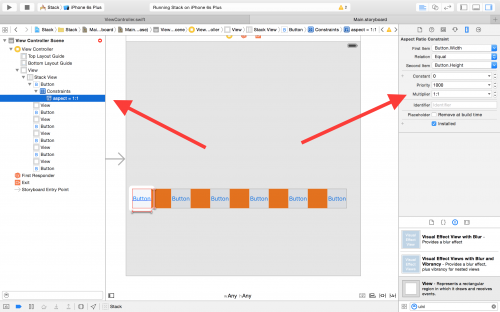
Puede comprobar que su restricción de relación de aspecto es correcta en su Document outline (panel izquierdo) y, si necesita, puede cambiarlo con una restricción diferente en el Attribute inspector (panel derecho).
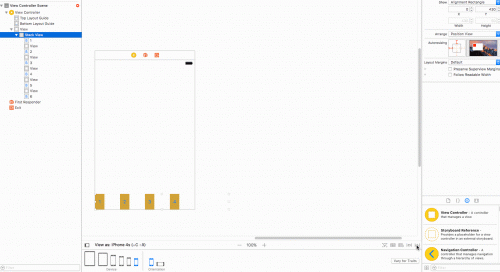
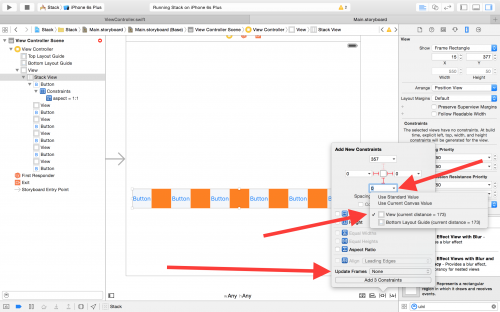
- Ahora, es el momento de dar algunas restricciones externas a su vista de pila. Selecciona tu vista de pila. Haga clic en el botón
pin, asegúrese de que el botónConstrain to marginno esté seleccionado y establezca las restricciones inicial, final e inferior a cero. Asegúrese de que la restricción inferior esté relacionada con la vista de su controlador de vista. Luego, cambie el botónUpdate Framesa "Todos los marcos en el contenedor". Ahora puede hacer clic en el botónAdd 3 Constraints.
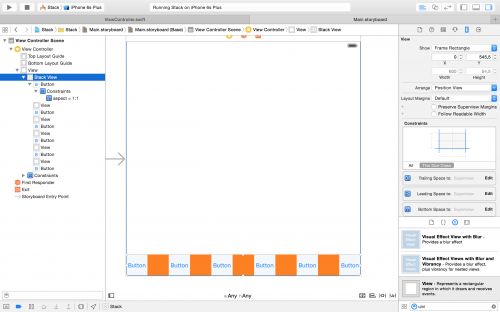
Su vista de pila ahora está configurada.
Observación adicional:
Si no necesita que el ancho de sus vistas de color coincida con el ancho de sus botones, puede construir una vista de pila con solo UIButtons y simplemente agregar espaciado a su vista de pila en Attribute inspector. Sin embargo, tendrá que encontrar una manera de agregar un color de fondo detrás de su vista de pila. Apple afirma al respecto en el UIKit Referencia del marco :
El UIStackView es una subclase de UIView que no es vendedora. No proporcionar cualquier interfaz de usuario propia. En su lugar, solo gestiona el posición y tamaño de sus vistas dispuestas. Como resultado, algunas propiedades (como backgroundColor) no tienen ningún efecto en la vista de pila.
He construido un proyecto Xcode con 4 vistas de pila diferentes:
- uno con vistas coloreadas y confiando en las intrínsecas
UIButtonincrustadas tamaño del contenido por su altura, - uno con vistas coloreadas y con una restricción
UIButton"igual ancho y alto", - uno con vistas coloreadas y con su propia restricción de altura,
- uno sin vistas coloreadas pero con espaciado e incrustado dentro de una vista coloreada.
Puedes encontrar este proyecto en este repositorio de GitHub .
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-30 19:07:35
IOS 9 tiene una nueva clase UIKit llamada UIStackView. Es muy útil para apilar vistas horizontal o verticalmente, como desee. Deberías echar un vistazo a este tutorial: Raywenderlich: UIStackView Tutorial
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-30 10:12:45
Seleccione todos los botones y en el menú Pin de Xcode
- Cree una restricción horizontal desde la vista superior izquierda a la vista superior derecha seleccionando la línea roja al vecino más cercano del lado derecho de la vista seleccionada
- Cree una restricción horizontal desde la vista superior derecha a la vista superior izquierda seleccionando la línea roja al vecino más cercano del lado izquierdo de la vista seleccionada
- Cree una restricción vertical desde la vista superior seleccionando la línea roja en la parte superior de la vista seleccionada lado vecino más cercano
- Seleccione la casilla de verificación cerca de Altura, Anchos iguales y haga clic en " Agregue 22 restricciones "
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-30 10:29:49