Cómo actualizar / actualizar de Angular 4 a Angular 5+
Necesito actualizar mi proyecto de Angular 4 a Angular 5+,
Necesito cambiar todas las siguientes dependencias a Angular 5+.
También actualizé Angular CLI a 1.5.0.
Traté de crear un nuevo proyecto, pero parece crear solo Angular 4 proyecto.
Ng nuevo NG5_Project
"dependencies": {
"@angular/animations": "^4.2.4",
"@angular/common": "^4.2.4",
"@angular/compiler": "^4.2.4",
"@angular/core": "^4.2.4",
"@angular/forms": "^4.2.4",
"@angular/http": "^4.2.4",
"@angular/platform-browser": "^4.2.4",
"@angular/platform-browser-dynamic": "^4.2.4",
"@angular/router": "^4.2.4",
"core-js": "^2.4.1",
"rxjs": "^5.4.2",
"zone.js": "^0.8.14"
}
¿Qué estoy haciendo mal.
CLI Config:
7 answers
Esta solución es para visual studio 2017 utilizando la plantilla angular
Use Nodo.símbolo del sistema js o Abrir PowerShell.
Vaya al directorio del proyecto y use el comando dir para comprobar si el archivo package.json existe.
Cierre la instancia de Visual Studio y ejecute el comando
npm install -g npm-check-updates
a continuación, la siguiente salida debe aparecer
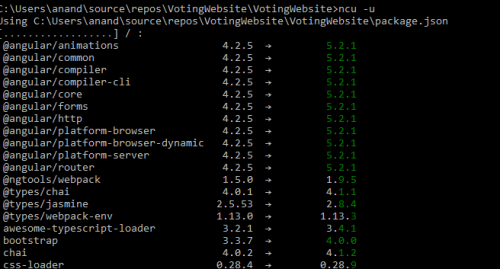
Luego use el comando ncu-u El siguiente paquete debe actualizarse a la última versión
Si los paquetes siguen apuntando a Angular 4, borre el package-lock.json y siga los pasos anteriores de nuevo.
Webpack es utilizado como paquete de módulos por Visual Studio. Webpack usa AotPlugin para compilar las aplicaciones de Angular 4, ahora Webpack ya no usa Aotplugin para Angular 5. Ahora utiliza AngularCompilerPlugin.So abra webpack.config.js y reemplace todas las ocurrencias de AotPlugin con AngularCompilerPlugin.
Abra ClientApp/boot.servidor.archivo ts y sustitúyase el siguiente renglón del código (renglón no.22).
const zone = moduleRef.injector.get(NgZone);
Con
const zone: NgZone = moduleRef.injector.get(NgZone);
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-01 14:52:28
Problema solucionado con la actualización de la versión del nodo.
Tuve que actualizar la versión del nodo,
sudo apt-get install nodejs
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli@latest
ng new ProjectName
Node version version = = > 8.9.0
Ng version version = = > 1.5.0
"dependencies": {
"@angular/animations": "^5.0.0",
"@angular/common": "^5.0.0",
"@angular/compiler": "^5.0.0",
"@angular/core": "^5.0.0",
"@angular/forms": "^5.0.0",
"@angular/http": "^5.0.0",
"@angular/platform-browser": "^5.0.0",
"@angular/platform-browser-dynamic": "^5.0.0",
"@angular/router": "^5.0.0",
"rxjs": "^5.5.2",
"zone.js": "^0.8.14"
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-22 04:29:18
Compruebe Angular blog hacia fuera
Https://blog.angular.io/version-5-0-0-of-angular-now-available-37e414935ced
En el artículo, se menciona una guía de actualización.
Lo puedes encontrar aquí: https://angular-update-guide.firebaseapp.com /
Además, puede actualizar su angular-CLI a 1.5.0 que creará el proyecto angular v5. Puedes comparar las diferencias con las tuyas.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-30 09:00:27
Si simplemente desea actualizar su proyecto angular4 a angular 5, haga lo siguiente.
- Vaya al directorio de su proyecto.
- Abra un símbolo del sistema y ejecute los siguientes comandos
- npm install-g npm-check-updates
- ncu-u
Esto funcionó para mí.
Http://www.talkingdotnet.com/upgrade-angular-4-app-angular-5-visual-studio-2017 /
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-07 10:03:05
Aquí está la respuesta correcta, y es súper simple.
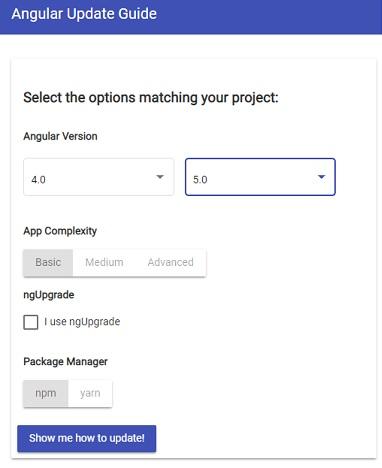
Siga la guía oficial de actualización de Angular.
Rellenará un breve formulario seleccionando en qué versión de Angular se encuentra y a qué versión desea actualizar. A continuación, le muestra la lista de pasos necesarios para realizar la actualización. Debe seguir esta guía para todas las actualizaciones. (Por favor vote antes de navegar) :)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-31 16:56:51
Para actualizar su Angular 4 a Angular 5
Abre tu webpack.config.js
Agregue el siguiente código dentro de ContextReplacementPlugin
/angular(\\|\/)core(\\|\/)(@angular|esm5)/
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-01-18 08:47:03
Elaborando un poco más, esto me ayudó con TANTO el global como el PROYECTO de actualización LOCAL.
Las líneas guía exactas están (por supuesto) en https://update.angular.io/.
Global:
$ npm uninstall -g angular-cli (to be sure)
$ npm uninstall -g @angular/cli
$ npm cache clean
$ npm install -g @angular-cli@1
$ ng -v ... this will show you the current CLI version.
Proyecto local :
$ cd to/your/project/folder
$ remove the folder node_modules
$ npm install --save-dev @angular/cli@1
$ npm install
Entonces:
npm install @angular/animations@^5.0.0 @angular/common@^5.0.0 @angular/compiler@^5.0.0 @angular/compiler-cli@^5.0.0 @angular/core@^5.0.0 @angular/forms@^5.0.0 @angular/http@^5.0.0 @angular/platform-browser@^5.0.0 @angular/platform-browser-dynamic@^5.0.0 @angular/platform-server@^5.0.0 @angular/router@^5.0.0 [email protected] rxjs@^5.5.2
Esto puede ser necesario (y no dolerá): fix npm audit fix
Install npm install [email protected] save save-exact
Fuente:
Https://update.angular.io / te mostrará la mejor ruta.
La principal diferencia es cuando todavía se utiliza el módulo 'http'. Puede (o necesita) migrar de http al módulo httpclient. En la mayoría de los casos, esto es bastante fácil.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-29 16:36:37