¿Cómo abrir el código de Visual Studio desde la línea de comandos en OSX?
Los documentos mencionan un ejecutable llamado code, pero no estoy seguro de dónde puedo encontrarlo para ponerlo en mi camino. El zip que he descargado desde el sitio VSCode no incluye ningún ejecutable de este tipo. (Soy capaz de ejecutar el .app muy bien.)
¿Esto es solo para Windows?
17 answers
Desde la página de configuración de Visual Studio Code :
Tip: Si desea ejecutar VS Code desde el terminal simplemente escribiendo 'code', VS Code tiene un comando, Shell Command: Install 'code' command in PATH, para agregar 'code' a su lista de variables PATH PATH.
Después de la instalación, inicie VS Code. Ahora abra la Paleta de comandos (F1 o ⇧+⌘+P en Mac) y escriba
shell commandpara encontrar el comandoShell Command: Install 'code' command in PATH.Después de ejecutar el comando, reinicie el terminal para que el nuevo valor PATH PATH surta efecto. Usted será capaz de simplemente escribir ' código .'en cualquier carpeta para comenzar a editar archivos en esa carpeta.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-08 23:31:15
⚡️ La Solución Fácil.
- Descargue, instale y abra Visual Studio Code para Mac.
- Abrir la Paleta de Comandos (⌘ + ⇧ + P en Mac) O Ver " Paleta de Comandos
3. Escriba
shell commandpara buscarShell Command: Install 'code' command in PATH command
- Instálalo y listo
Aquí hay un GIF gratuito.
Después de que usted puede utilizar code o code . en la terminal.
code
Salud!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-10 20:05:09
Desde entonces actualizamos el script a la siguiente sintaxis para admitir varios archivos y carpetas como argumentos y para solucionar un problema al no detectar correctamente el directorio de trabajo actual:
code () {
VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $*
}
Actualización para nuestra versión VS Code 1.0:
Utilice el comando Install 'Code' command in path o Install 'code-insiders' command in path de la paleta de comandos (View | Command Palette) para poner el Código a disposición de la línea de comandos.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-03-15 13:23:22
Si desea abrir un archivo o carpeta en el código de Visual Studio desde su terminal, iTerm, a continuación se muestran los comandos que vienen por defecto al instalar Visual Studio Code
Para abrir el código de Visual Studio desde la línea de comandos
code --
Para abrir toda la carpeta/directorio
code .
Para abrir un archivo específico
code file_name
eg:- code index.html
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-24 06:16:33
Tengo un script de shell ~/bin/code que coincide con el comando que escribió @BengaminPasero.
#!/bin/bash
VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $*
Le pongo el prefijo ~/bin: a mi $PATH, lo que me permite agregar un montón de scripts de one off sin contaminar mi ~/.bash_profile script.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-09-22 17:32:46
Después de abrir VSC y presionar (Command + Up + P) intenté escribir "shell command" y no surgió nada. Para que aparezca "Shell Command: Install 'code' command in PATH command", debe hacer lo siguiente:
-
Presione (Comando, Arriba, P)
-
Escriba
>(esto mostrará y ejecutará comandos) -
Luego escriba
Shell Command: Install 'code' command in PATH command. Entonces debería aparecer.Una vez que haga clic en él, se actualizará y debería ser bueno para ¡vamos!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-19 17:32:44
En OSX Mavericks creé un script bash llamado vscode (adaptado de .bashrc in VSCode Setup ) en ~/bin:
#!/bin/bash
if [[ $# = 0 ]]
then
open -a "Visual Studio Code"
else
[[ $1 = /* ]] && F="$1" || F="$PWD/${1#./}"
open -a "Visual Studio Code" --args "$F"
fi
vscode <file or directory> ahora funciona como se esperaba.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-02 10:45:48
Este era el tutorial que estaba buscando en este hilo. Muestra la forma de abrir archivos en Visual Studio Code escribiendo código .
1.- Abrir el archivo
Bash
open ~/.bash_profile
Terminal OS
open ~/.zshrc
2.- Añadir en su archivo el:
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
3.- Reiniciar el terminal y probar en la carpeta que desea abrir
code .
4.- Entonces puedes usarlo como se muestra en este comentario: https://stackoverflow.com/a/41821250/10033560
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-07-04 18:09:02
Descubrí una solución clara para mingw32 (es decir, para aquellos de ustedes que utilizan la versión de bash que se instala por git-scm.com en windows):
code () { VSCODE_CWD="$PWD" cmd //c code $* ;}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-08-16 22:18:08
Tuve este problema debido a VS Code Insiders. La variable path estaba allí, pero necesitaba cambiar el nombre de los codigo-insiders.cmd dentro a código.cmd .
Tal vez esto sea útil para alguien.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-31 08:43:02
Nota : Solo para usuarios de Windows.
Como muchas personas ya han sugerido formas de abrir el código desde el símbolo del sistema usando el comando code .. Esto solo abrirá Visual Studio Code Stable build. Pero si ha descargado Visual Studio Code Insider build / version (Que tiene todas las últimas características de build / features pero versión inestable), entonces debe seguir las instrucciones a continuación en windows :
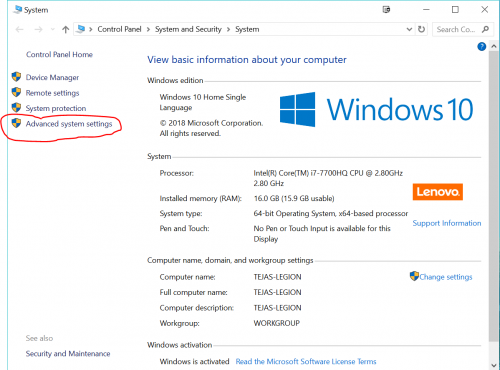
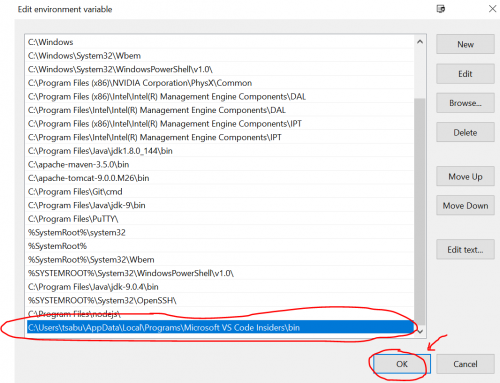
- Vaya a Panel de Control\Sistema y Seguridad\Sistema. Haga clic en Configuración avanzada del sistema

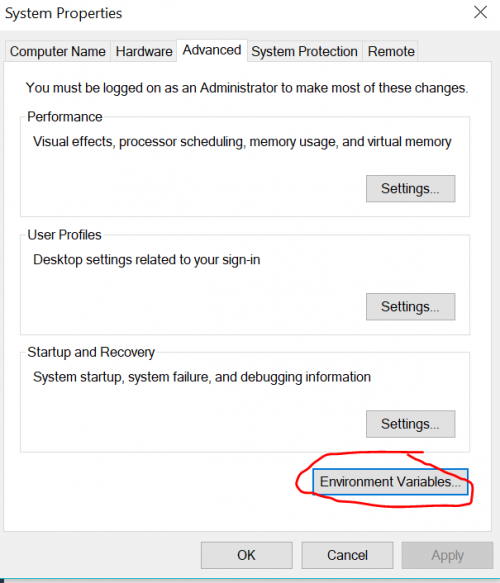
- Haga clic en Variables de entorno

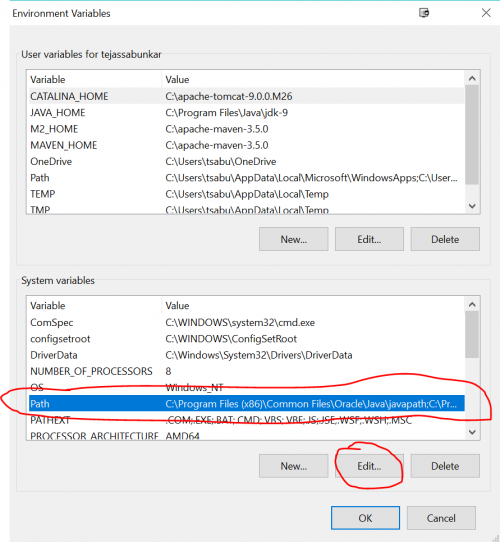
- En la pestaña Variables del sistema, Haga clic en Editar para Variable de ruta

- Añadir un nuevo camino
C:\Users\tsabu\AppData\Local\Programs\Microsoft VS Code Insiders\bin(o)C:\Program Files\Microsoft VS Code Insiders\binbasado en la ubicación en la que ha instalado vscode insider en su máquina.
Abra un nuevo símbolo del sistema y escribacode-insiders .para abrir vscode-insider build / version
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-08-31 05:03:30
Añadido esto a /usr/local/bin/code, es posible que tenga que modificar la ruta si son diferentes.
#!/usr/bin/env bash
CONTENTS="/Applications/Visual Studio Code.app/Contents"
ELECTRON="$CONTENTS/MacOS/Electron"
CLI="$CONTENTS/Resources/app/out/cli.js"
ATOM_SHELL_INTERNAL_RUN_AS_NODE=1 "$ELECTRON" "$CLI" "$@"
exit $?
Hacer ejecutable después
sudo chmod +x /usr/local/bin/code
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-29 12:45:18
Corrí: open -a "Visual Studio Code" [folder-name] para abrir una carpeta con mi aplicación de código de Visual Studio. El nombre de la carpeta es opcional si solo desea abrir la aplicación. No estoy seguro de si este es exactamente su caso de uso, pero espero que esto ayude!
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-03-22 16:09:11
Las instrucciones dadas en la Línea de comandos VS Code para iniciar una ruta son incorrectas; los dos puntos iniciales que se muestran en el ejemplo no funcionan. Sin embargo, al iniciar con un nombre de directorio terminado con barra invertida, se abre el directorio especificado como se esperaba.
Así que, por ejemplo,
Código C:\Users\DAVE\Documents\Programming\Angular\StringCalculator\src\
Abre el editor de código de Visual Studio en el directorio C:\Users\DAVE\Documents\Programming\Angular\StringCalculator\src.
Importante: El la barra invertida de terminal, aunque opcional, es útil, ya que deja claro que la intención es abrir un directorio , en lugar de un archivo. Tenga en cuenta que las extensiones de nombre de archivo son, y siempre han sido, opcionales.
Cuidado: El directorio que se añade a la lista de RUTAS es el directorio \bin, y el comando shell code lanza un script de comandos de Windows NT.
Por lo tanto, cuando se incorpora a otro script de shell, code debe ser llamadoo iniciado si espera que se ejecute el resto del script. Afortunadamente, descubrí esto antes de mi primera prueba de un nuevo script de shell que estoy creando para iniciar un proyecto de Angular 2 en un servidor Web local, mi navegador Web predeterminado y el Código de Visual Studio, todo a la vez.
A continuación está mi script de inicio Angular, adaptado para eliminar una dependencia de una de mis utilidades del sistema que se publica en otro lugar, pero no estrictamente requerir.
@echo off
Goto SKIPREM
=========================================================================
Name: StartAngularApp.CMD
Synopsis: Start the Angular 2 application installed in a specified
directory.
Arguments: %1 = OPTIONAL: Name of directory in which to application
is installed
Remarks: If no argument is specified, the application must be in
the current working directory.
This is a completely generalized Windows NT command
script (shell script) that uses the NPM Angular CLI to
load an Angular 2 application into a Node development
Web server, the default Web browser, and the Visual
Studio Code text editor.
Dependencies: Unless otherwise specified in the command line, the
application is created in the current working directory.
All of the following shell scripts and programs must be
installed in a directory that is on the Windows PATH
directory list.
1) ShowTime.CMD
2) WWPause.exe
3) WWSleep.exe
4) npm (the Node Package Manager) and its startup
script, npm.cmd, must be accessible via the Windows
PATH environment string. By default, this goes into
directory C:\Program Files\nodejs.
5) The Angular 2 startup script, ng.cmd, and the Node
Modules library must be installed for global access.
By default, these go into directory %AppData%\npm.
Author: David A. Gray
Created: Monday, 23 April 2017
-----------------------------------------------------------------------
Revision History
-----------------------------------------------------------------------
Date By Synopsis
---------- --- --------------------------------------------------------
2017/04/23 DAG Script created, tested, and deployed.
=======================================================================
: SKIPREM
echo BOJ %~0, version %~t0
echo.
echo -------------------------------------------------------
echo Displaying the current node.js version:
echo -------------------------------------------------------
echo.
node -v
echo.
echo -------------------------------------------------------
echo Displaying the current Node Package Manager version:
echo -------------------------------------------------------
echo.
call npm -v
echo.
echo -------------------------------------------------------
echo Loading Angular starter application %1
echo into a local Web server, the default Web browser, and
echo the Visual Studio Code text editor.
echo -------------------------------------------------------
echo.
if "%1" neq "" (
echo.
echo -------------------------------------------------------
echo Starting the Angular application in directory %1
echo -------------------------------------------------------
echo.
cd "%~1"
call code %1\src\
) else (
echo.
echo -------------------------------------------------------
echo Starting the Angular application in directory %CD%
echo -------------------------------------------------------
echo.
call code %CD%\src\
)
call ng serve --open
echo.
echo -------------------------------------------------------
echo %~nx0 Done!
echo -------------------------------------------------------
echo.
Pause
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-04-25 05:25:44
Para Usuarios de Windows simplemente escriba
>code .
Más comandos aquí https://code.visualstudio.com/docs/editor/command-line
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-10-18 03:53:39
Puede usar el protocolo vscode: que Visual Studio Code define :
open vscode://file/full/path/to/project/or/file
También puedes usar
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code
Si no te apetece modificar tu camino
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-11-24 12:23:13
Es muy simple:
Desde la Línea de comandos
También puede ejecutar VS Code desde el terminal escribiendo 'code' después de agregarlo a la ruta:
Lanzamiento VS Código. Abra la paleta de comandos (P P) y escriba 'shell command' para encontrar el comando Shell: Instale el comando 'code' en el comando PATH.
Fuente
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-09-27 07:59:13