Columnas de tabla, configurando el ancho mínimo y máximo con css
Me gustaría tener una tabla que en las columnas se puede estirar, pero estoy teniendo un pequeño problema con el ancho mínimo y máximo en css.
También parece que hay algunas respuestas contradictorias sobre cómo funciona esto:
- el ancho mínimo / máximo debería funcionar: Evitar que el texto se superponga a la tabla td width
- el ancho mínimo/máximo no es compatible: El ancho mínimo y el alto máximo para los atributos de tabla
Me gustaría tener lo siguiente
table{
width:100%;
}
.a, .b, .c
{
background-color: red;
}
.a
{
min-width: 10px;
max-width: 20px;
}
.b
{
min-width: 40px;
max-width: 45px;
}
.c
{
}
<table>
<tr>
<td class="a">A</td>
<td class="b">B</td>
<td class="c">C</td>
</tr>
</table>
Es hay una manera de lograr esto sin javascript (es decir, estiramiento restringido de columnas con una tabla)?
- Solo necesito esto para trabajar con CSS3 + HTML5
- un jsfiddle con cosas que no se expanden: http://jsfiddle.net/4b3RZ/10 /
- si establezco solo el ancho mínimo en las columnas obtengo un estiramiento proporcional: http://jsfiddle.net/4b3RZ/8 /
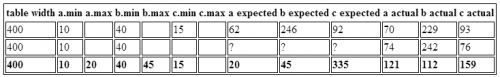
A continuación se muestra una tabla de lo que realmente se renderiza para algunas configuraciones css diferentes:

1 answers
Las tablas funcionan de manera diferente; a veces contra-intuitivamente.
La solución es usar width en las celdas de la tabla en lugar de max-width.
Aunque puede sonar como que en ese caso las celdas no se encogerán por debajo del ancho dado, en realidad lo harán.
sin restricciones en c, si le da a la tabla un ancho de 70px, los anchos de a, b y c saldrán como 16, 42 y 12 píxeles, respectivamente.
Con un ancho de tabla de 400 píxeles, se comportan como usted dice que espera en su cuadrícula arriba.
Solo cuando intenta darle a la tabla un tamaño demasiado pequeño (más pequeño que a.min+b.min+el contenido de C) fallará: entonces la tabla en sí será más ancha de lo especificado.
Hice un fragmento basado en su violín, en el que eliminé todos los bordes y rellenos y el espaciado de los bordes, para que pueda medir los anchos con mayor precisión.
table {
width: 70px;
}
table, tbody, tr, td {
margin: 0;
padding: 0;
border: 0;
border-spacing: 0;
}
.a, .c {
background-color: red;
}
.b {
background-color: #F77;
}
.a {
min-width: 10px;
width: 20px;
max-width: 20px;
}
.b {
min-width: 40px;
width: 45px;
max-width: 45px;
}
.c {}<table>
<tr>
<td class="a">A</td>
<td class="b">B</td>
<td class="c">C</td>
</tr>
</table>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-20 18:06:31