Chrome representación de ecuaciones de MathJax con una línea vertical final
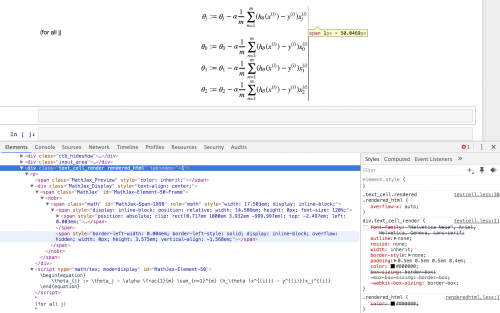
Estoy trabajando en el curso de aprendizaje automático de Andrew Ng en Coursera utilizando el núcleo de octava para Jupyter y, por supuesto, MathJax proporciona la representación de ecuaciones. Esta delgada barra aparece en el lado derecho de cada ecuación, y solo en Chrome. ¿Alguna idea sobre en qué parte de la pila las cosas podrían estar yendo mal?
3 answers
Este es un problema conocido causado por Chrome cambiando su comportamiento de redondeo. Se arreglará en la próxima versión. Véase https://github.com/mathjax/MathJax/issues/1300
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-12-15 07:27:56
Un método rápido y sucio es hacer clic derecho en uno de ellos y seleccionar otro renderizador en Math Setting -> Math Renderer
Otro método es crear un marcador de este enlace: javascript:$('.math>span').css("border-left-color","transparent") y hacer clic en él en las páginas que utilizan mathjax. ver mi síntesis
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-12-29 01:54:33
Si su MathJax no es la última versión, puede agregar esto al estilo css:
.MathJax nobr>span.math>span{border-left-width:0 !important};
Entonces este problema puede ser resuelto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-05-20 05:31:26