Centrando dos botones con Cocoa Auto Layout
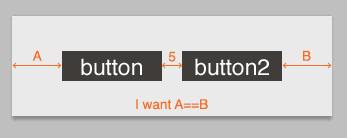
Tengo un problema con Cocoa Auto Layout y no puedo entender este problema. Todo lo que me gustaría lograr es tener dos botones siempre centrados en una vista como se muestra a continuación.

He probado muchos enfoques diferentes sin ningún éxito :( por favor, ayúdame aquí.
7 answers
Otro truco para hacer esto es alinear el lado derecho de button para que sea la mitad del tamaño del espacio lejos del Centro de superview, y el lado izquierdo de button2 para que sea la mitad del tamaño del espacio lejos del Centro de superview.
Esto solo funciona realmente si tiene una supervision que solo rodea las dos vistas que desea centrar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-03-25 15:09:13
Estoy escribiendo esto de memoria, así que espero que toda la información sea correcta. Estoy usando XCode5. Esta es la forma en que terminé haciendo esto a partir de no constraints:
Seleccione ambos botones y añadir restricciones para establecer su altura y width en la ventana Agregar nuevas restricciones accesible desde el segundo botón en la parte inferior derecha del lienzo IB.
Con ambos botones aún seleccionados agregue restricciones para establecer su Y posición . O el espacio de arriba o espacio debajo en Agregar nuevo La ventana de restricciones servirá.
Ahora seleccione el botón 1 y agregue una restricción de alineación "Horizontal Centrar en el contenedor " en la ventana Agregar Nuevas restricciones de alineación accesible desde el primer botón en la parte inferior derecha del lienzo del IB. Por defecto, el valor "constante" de la restricción añadida es 0. Nos quiero cambiar eso porque está mal.
En este punto, el botón 1 tendrá una barra amarilla que se ejecuta verticalmente a través de él. Esta es una advertencia que indica que el centro horizontal del botón no es igual al centro horizontal del contenedor + la constante de la restricción (0). El número en la barra vertical es la distancia del centro del botón. Recuerda ese número.
Haga doble clic en la barra amarilla vertical en el botón 1 (destreza requerido) o seleccione el botón 1 vaya al panel izquierdo y haga clic en regla y "seleccionar y editar" la restricción llamada " Alinear centro X a:".
Ingrese el número del paso 4 en el cuadro de texto etiquetado como "constante". Botón 1 ahora ha satisfecho todas las restricciones que necesita para su Mostrar. Tiene un ancho, alto, Y (espacio superior o espacio inferior restricción), y ahora una X (alineación central horizontal). Botón 2, sin embargo, todavía falta su posición X que puede piggy atrás Botón 1.
Seleccione el botón 2, vaya a la ventana Agregar nuevas restricciones y simplemente establezca el espacio inicial al botón 1 (la barra izquierda de la caja blanca superior).
Ahora debería tener dos botones que siempre permanecerán en el centro de su contenedor a un ancho fijo separados entre sí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-30 16:46:15
Un buen truco con el Diseño automático es usar vistas invisibles como espaciadores. El sistema de restricciones todavía los presenta como normales. En este caso, ese espacio entre los dos botones puede ser una vista invisible. Puede usar las restricciones de esta cadena de restricciones:
@"[button][invisibleView(5)][button2(==button)]"
Luego cree una configuración de restricción invisibleView.centerX = superview.centerX.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-03-23 20:14:20
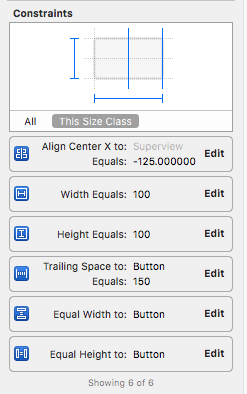
Si tiene botones de ancho fijo y desea una distancia fija entre dos, los siguientes pasos pueden hacer el trabajo:
- añádase
WidthyHeightconstraintabutton1Valor de ejemplo: 100 alto y 100 ancho. - seleccione ambos botones y agregue
constraintEqual WidthsyEqual Heights. - añadir
Horizontal Spacingentrebutton1ybutton2. o podemos decir añadirLeading Spaceabutton2debutton1. Valor de ejemplo: 150 - seleccione
button1y añadaconstraintHorizontally in Containercon valor de -125. - añadir otro
constrainscomoVertical Spacing to Containeretc según sea necesario.
El valor de ejemplo 125 es igual a (button1 width / 2) + (Horizontal Spacing/2) que es 100/2 + 150/2 = 125.
Así que agregar Horizontal in Container a -125 moverá el buttons a la izquierda y eso hará que este diseño se centre en la pantalla.
Ejemplo de diseño y restricciones imágenes adjuntas a continuación :
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-07-29 11:15:52
Básicamente, tengo dos UIButtons dentro de mi UITableViewCell posicionados debajo que deben estar siempre centrados y con los mismos anchos. Así es como lo hice funcionar en Xcode 7.2. Estoy usando Swift por cierto, si eso está relacionado de alguna manera.
- En el botón izquierdo, le di un inicial y inferior restricciones
- En el botón derecho, le di un final y restricciones inferiores
- En el botón derecho, le di un espacio inicial a la izquierda button
- Por último, en mi botón derecho, le di un restricciones de ancho igual al botón izquierdo.
- Hecho.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-12-18 10:35:41
Se puede lograr de la siguiente manera también.
1.Tome el espacio principal para el botón izquierdo, el espacio posterior para el botón derecho.
2.Construya salidas para las restricciones Iniciales y finales.
__weak IBOutlet NSLayoutConstraint *leadingConstraint;
__weak IBOutlet NSLayoutConstraint *trailingConstraint;
3.Constantes de caluclate como fórmula abajo.
NSInteger constant = (SCREEN_WIDTH - (CGRectGetWidth(leftButton.frame) + CGRectGetWidth(rightButton.frame))) / 3;
leadingConstraint.constant = constant;
trailingConstraint.constant = constant;
Espero que te ayude.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-02-23 11:59:12
Grandes consejos. En mi caso, quería que los botones se centraran 10 píxeles aparte del centro de mi vista, por lo que mi matemática es ligeramente diferente
leadingConstraint.constant = (self.frame.size.width / 2.0) + 5.0;
trailingConstraint.constant = (self.frame.size.width / 2.0) + 5.0;
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-03 22:21:47