Cambiar el tamaño del marcador en Google maps V3
Estoy usando esta explicación de cómo colorear un marcador de google maps configurando el icono usando un MarkerImage , y el coloreado funciona bien. Pero no puedo hacer que el argumento scaledSize cambie el tamaño del marcador.
var pinColor = 'FFFF00';
var pinIcon = new google.maps.MarkerImage(
"http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|" + pinColor,
new google.maps.Size(21, 34),
new google.maps.Point(0,0),
new google.maps.Point(10, 34),
new google.maps.Size(2, 4));
marker.setIcon(pinIcon);
¿Cuál es el uso correcto del argumento scaledSize para cambiar el tamaño del marcador? Por ejemplo, ¿cómo puedo duplicar el tamaño del marcador?
2 answers
Esta respuesta explica la útil respuesta de John Black, por lo que repetiré parte del contenido de su respuesta en mi respuesta.
La forma más fácil de cambiar el tamaño de un marcador parece ser dejar el argumento 2, 3 y 4 null y escalar el tamaño en el argumento 5.
var pinIcon = new google.maps.MarkerImage(
"http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|FFFF00",
null, /* size is determined at runtime */
null, /* origin is 0,0 */
null, /* anchor is bottom center of the scaled image */
new google.maps.Size(42, 68)
);
Como un aparte, esta respuesta a una pregunta similar afirma que definir el tamaño del marcador en el 2do argumento es mejor que escalar en el 5to argumento. No se si esto es verdad.
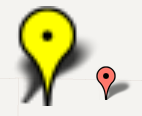
Dejando argumentos 2-4 null funciona muy bien para la imagen predeterminada del pin de Google, pero debe establecer un ancla explícitamente para la imagen predeterminada de la sombra del pin de Google, o se verá así:

El centro inferior de la imagen del pin pasa a estar colocado con la punta del pin cuando se ve el gráfico en el mapa. Esto es importante, porque la propiedad position del marcador (la posición LatLng del marcador en el mapa) se colocará automáticamente con la punta visual del pin cuando salga del mapa. anchor (4to argumento) null. En otras palabras, dejar el ancla null asegura los puntos de punta donde se supone que debe apuntar.
Sin embargo, la punta de la sombra no se encuentra en el centro inferior. Por lo tanto, debe establecer el 4to argumento explícitamente para compensar la punta de la sombra del pin para que la punta de la sombra se coloque junto con la punta de la imagen del pin.
Al experimentar encontré que la punta de la sombra debe establecerse de esta manera: x es 1/3 de tamaño e y es 100% de tamaño.
var pinShadow = new google.maps.MarkerImage(
"http://chart.apis.google.com/chart?chst=d_map_pin_shadow",
null,
null,
/* Offset x axis 33% of overall size, Offset y axis 100% of overall size */
new google.maps.Point(40, 110),
new google.maps.Size(120, 110));
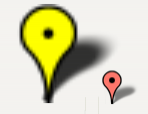
A dar esto:

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-23 11:55:07
Los argumentos de tamaño están en píxeles. Por lo tanto, para duplicar el tamaño del marcador de su ejemplo, el quinto argumento para el constructor MarkerImage sería:
new google.maps.Size(42,68)
Me resulta más fácil dejar que la API del mapa averigüe los otros argumentos, a menos que necesite algo que no sea la parte inferior/central de la imagen como ancla. En su caso, usted podría hacer:
var pinIcon = new google.maps.MarkerImage(
"http://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|" + pinColor,
null, /* size is determined at runtime */
null, /* origin is 0,0 */
null, /* anchor is bottom center of the scaled image */
new google.maps.Size(42, 68)
);
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-10-21 04:48:06