Bucle de Animación CSS Simple: Desvanecimiento de Entrada y Salida de Texto" Cargando"
Sin Javascript, me gustaría hacer una clase de animación CSS de bucle simple que desvanece el texto dentro y fuera, infinitamente. No se mucho sobre animaciones CSS, así que no lo he descubierto todavía, pero he aquí lo lejos que he llegado:
@keyframes flickerAnimation { /* flame pulses */
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
.animate-flicker {
opacity:1;
animation: flickerAnimation 1s infinite;
}
4 answers
Como King King dijo, debe agregar el prefijo específico del navegador. Esto debería cubrir la mayoría de los navegadores:
@keyframes flickerAnimation {
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-o-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-moz-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
@-webkit-keyframes flickerAnimation{
0% { opacity:1; }
50% { opacity:0; }
100% { opacity:1; }
}
.animate-flicker {
-webkit-animation: flickerAnimation 1s infinite;
-moz-animation: flickerAnimation 1s infinite;
-o-animation: flickerAnimation 1s infinite;
animation: flickerAnimation 1s infinite;
}<div class="animate-flicker">Loading...</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-07-27 16:38:33
Buscando una variación más simple encontré esto:
Es realmente inteligente, y supongo que es posible que desee añadir otras variaciones de los navegadores también, aunque funcionó para mí tanto en Chrome y Firefox.
Demo y crédito = > http://codepen.io/Ahrengot/pen/bKdLC
@keyframes fadeIn {
from { opacity: 0; }
}
.animate-flicker {
animation: fadeIn 1s infinite alternate;
}<h2 class="animate-flicker">Jump in the hole!</h2>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-08-20 06:34:15
Para hacer que más de un elemento se desvanezca de entrada/salida secuencialmente, como 5 elementos se desvanecen cada 4s,
1 - hacer animación única para cada elemento con animation-duration igual a [ 4s (duración para cada elemento) * 5 (número de elementos) ] = 20s
animation-name: anim1 , anim2, anim3 ...
animation-duration : 20s, 20s, 20s ...
2 - obtener fotograma clave de animación para cada elemento.
100% (keyframes percentage) / 5 (elements) = 20% (frame for each element)
3-definir el punto de inicio y final para cada animación:
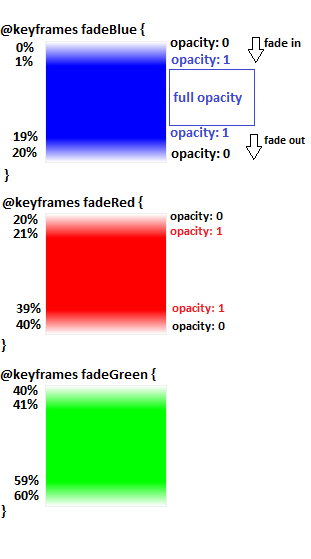
Cada animación tiene una longitud de fotograma del 20% y el porcentaje de @ fotogramas clave siempre comienza desde 0%, así que la primera animación comenzará desde el 0% y terminará en su fotograma (20%), y cada animación siguiente comienza desde el punto final de la animación anterior y termina cuando alcanza su fotograma (+20% ),
@keyframes animation1 { 0% {}, 20% {}}
@keyframes animation2 { 20% {}, 40% {}}
@keyframes animation3 { 40% {}, 60% {}}
and so on
Ahora necesitamos hacer que cada animación se desvanezca de 0 a 1 opacidad y se desvanezca de 1 a 0,
Así que agregaremos otros 2 puntos (pasos) para cada animación después de comenzar y antes del punto final para manejar el completo opacidad (1)
Http://codepen.io/El-Oz/pen/WwPPZQ
.slide1 {
animation: fadeInOut1 24s ease reverse forwards infinite
}
.slide2 {
animation: fadeInOut2 24s ease reverse forwards infinite
}
.slide3 {
animation: fadeInOut3 24s ease reverse forwards infinite
}
.slide4 {
animation: fadeInOut4 24s ease reverse forwards infinite
}
.slide5 {
animation: fadeInOut5 24s ease reverse forwards infinite
}
.slide6 {
animation: fadeInOut6 24s ease reverse forwards infinite
}
@keyframes fadeInOut1 {
0% { opacity: 0 }
1% { opacity: 1 }
14% {opacity: 1 }
16% { opacity: 0 }
}
@keyframes fadeInOut2 {
0% { opacity: 0 }
14% {opacity: 0 }
16% { opacity: 1 }
30% { opacity: 1 }
33% { opacity: 0 }
}
@keyframes fadeInOut3 {
0% { opacity: 0 }
30% {opacity: 0 }
33% {opacity: 1 }
46% { opacity: 1 }
48% { opacity: 0 }
}
@keyframes fadeInOut4 {
0% { opacity: 0 }
46% { opacity: 0 }
48% { opacity: 1 }
64% { opacity: 1 }
65% { opacity: 0 }
}
@keyframes fadeInOut5 {
0% { opacity: 0 }
64% { opacity: 0 }
66% { opacity: 1 }
80% { opacity: 1 }
83% { opacity: 0 }
}
@keyframes fadeInOut6 {
80% { opacity: 0 }
83% { opacity: 1 }
99% { opacity: 1 }
100% { opacity: 0 }
}
Http://www.w3schools.com/cssref/css3_pr_animation-keyframes.asp
En realidad es un problema del navegador... use-webkit-para chrome
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-06-01 22:15:18