botón bootstrap: Estirar para llenar su espacio contenedor
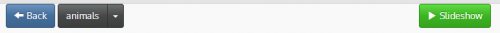
Estoy usando botones bootstrap, me gustaría estirar el botón desplegable en el medio para llenar el resto del espacio de la barra de herramientas.

HTML (código abreviado):
<div class="gallery-toolbar">
<ul style="padding:0">
<li><a>Back</a></li>
<li id="gallery_title">
<div class="btn-group">
<a class="btn btn-default"><?php echo $gallery->title ?></a>
<a class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a>
<ul class="dropdown-menu">some php</ul>
</div></li>
<li><a>Slideshow</a></li>
Css:
.gallery-toolbar li { list-style:none; display: inline }
.gallery-toolbar li:last-child { float:right }
#gallery-title { ?? }
He probado la clase "btn-group-jastified" pero no funcionó en absoluto.
¿Alguna idea?
25
1 answers
¿has probado btn-block?
<a class="btn btn-default btn-block"></a>
Y tratar width:100% en
<div class="btn-group" style="width:100%">
63
Author: Milad,
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-16 22:57:07
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-05-16 22:57:07