borde-radio + fondo-color = = borde recortado
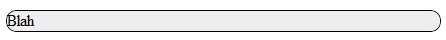
Considere un div con el border-radius, border, y background-color atributos CSS aplicados:
<div style="background-color:#EEEEEE; border-radius:10px; border: 1px black solid;">
Blah
</div>
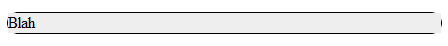
Ahora considere un diseño similar pero con el background-color especificado en un div interior:
<div style="border-radius:10px; border: 1px black solid;">
<div style="background-color:#EEEEEE;">
Blah
</div>
</div>
Estoy consternado por el hecho de que el background-color del interior <div> está oscureciendo el borde del exterior <div>.
Esta es una muestra simplificada del problema. En realidad, estoy usando un <table> como el elemento interior con colores de fila alternos. Y estoy usando un <div> como el elemento externo ya que border-radius no parece funcionar en el elemento <table>. Aquí hay un jsfiddle de una muestra de este problema.
¿alguien tiene una sugerencia para una solución?
7 answers
Intenta overflow:hidden en el exterior div:
<div style="border-radius:10px; border: 1px black solid; overflow: hidden">
<div style="background-color:#EEEEEE;">
Blah
</div>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-03 02:48:26
Agregue estas reglas CSS:
tr:first-of-type td:first-child {
border-top-left-radius: 5px;
}
tr:first-of-type td:last-child {
border-top-right-radius: 5px;
}
tr:last-of-type td:first-child {
border-bottom-left-radius: 5px;
}
tr:last-of-type td:last-child {
border-bottom-right-radius: 5px;
}
Ver actualizado fiddle.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-06-10 21:14:01
Puede arreglar esto aplicando overflow: hidden; al elemento con el borde. Una forma mucho más limpia, creo.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-03-16 07:52:06
¿Se tiene que utilizar una tabla? Aquí hay un ejemplo usando DIV: http://jsfiddle.net/6KwGy/1 /
HTML:
<div id="container">
<div class="row">
<div class="leftHalf">
<p>data 1</p>
</div>
<div class="rightHalf">
<p>data 2</p>
</div>
</div>
<div class="row">
<div class="leftHalf">
<p>data 1</p>
</div>
<div class="rightHalf">
<p>data 2</p>
</div>
</div>
<div class="row">
<div class="leftHalf">
<p>data 1</p>
</div>
<div class="rightHalf">
<p>data 2</p>
</div>
</div>
</div>
CSS:
.container {
width: 100%;
}
.leftHalf {
float:left;
width:50%;
}
.rightHalf {
float:left;
width:50%;
}
.row {
float: left;
width: 100%;
}
#container .row:nth-child(odd) {
background-color: #EEEEEE;
}
#container .row:first-child {
border-top: 1px solid black;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-radius-topleft: 5px;
-webkit-border-radius-topright: 5px;
}
#container .row:last-child {
border-bottom: 1px solid black;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-radius-bottomleft: 5px;
-webkit-border-radius-bottomright: 5px;
}
#container .row {
border-left: 1px solid black;
border-right: 1px solid black;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-06-10 21:36:18
Añadir un poco de relleno, o hacer el color de fondo en el elemento exterior
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-06-10 21:09:58
¿Sería aceptable darle al div un poco de relleno? De esa manera los colores de fondo no entrarían en conflicto.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2011-06-10 21:11:02
También podría agregar border-radius al elemento hijo.
<div style="border-radius:10px; border: 1px black solid;">
<div style="background-color:#EEEEEE; border-radius:10px;">
Blah
</div>
</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-09-27 22:34:46