Borde CSS inferior a 1px [duplicado]
Posible Duplicado:
HTML: Borde de subpíxeles
border:1px es demasiado grande. Quiero tener la mitad del tamaño, pero no sé cómo hacerlo. border: 0.5px solid; no funciona. Sé que hay una solución con background img, pero con CSS será más rápido.
5 answers
Un píxel es el valor unitario más pequeño con el que renderizar algo. Pero puede engañar al grosor con ilusiones ópticas modificando los colores. (El ojo solo puede ver a una cierta resolución también.)
Aquí está una prueba para probar este punto:
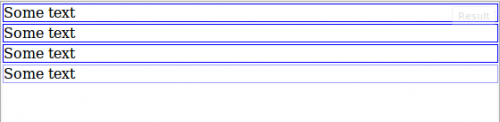
div { border-color: blue; border-style: solid; margin: 2px; }
div.b1 { border-width: 1px; }
div.b2 { border-width: 0.1em; }
div.b3 { border-width: 0.01em; }
div.b4 { border-width: 1px; border-color: rgb(160,160,255); }<div class="b1">Some text</div>
<div class="b2">Some text</div>
<div class="b3">Some text</div>
<div class="b4">Some text</div>Salida

Lo que da la ilusión de que el último DIV tiene un ancho de borde más pequeño, porque el borde azul se mezcla más con el blanco fondo.
Editar: Solución alternativa
Los valores Alfa también se pueden usar para simular el mismo efecto, sin la necesidad de calcular y manipular valores RGB.
.container {
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
}
.border-100 { border-color: rgba(0,0,255,1); }
.border-75 { border-color: rgba(0,0,255,0.75); }
.border-50 { border-color: rgba(0,0,255,0.5); }
.border-25 { border-color: rgba(0,0,255,0.25); }<div class="container border-100">Container 1 (alpha = 1)</div>
<div class="container border-75">Container 2 (alpha = 0.75)</div>
<div class="container border-50">Container 3 (alpha = 0.5)</div>
<div class="container border-25">Container 4 (alpha = 0.25)</div>Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-05-15 16:56:25
Es imposible dibujar una línea en la pantalla que sea más delgada que un píxel. Trate de usar un color más sutil para el borde en su lugar.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-15 09:52:40
Trate de dar frontera en % para exapmle 0.1% de acuerdo a su necesidad.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-15 09:54:24
El ancho mínimo que la pantalla puede mostrar es de 1 píxel. Así que es imposible mostrar menos de 1px. 1 píxeles solo pueden tener 1 color y no se pueden dividir.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-15 10:08:29
Todavía puede definir el atributo border y darle un valor de 0 píxeles, útil cuando un lado necesita este valor.
Ejemplos:
.box1 {
border: 1px solid black;
border-left: 0;
}
.box2 {
border-color: black;
border-style: solid;
border-width: 1px 1px 1px 0;
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-12-15 10:56:16