Anidamiento complejo de parciales y plantillas
Mi pregunta involucra cómo lidiar con el anidamiento complejo de plantillas (también llamadas parciales) en una aplicación AngularJS.
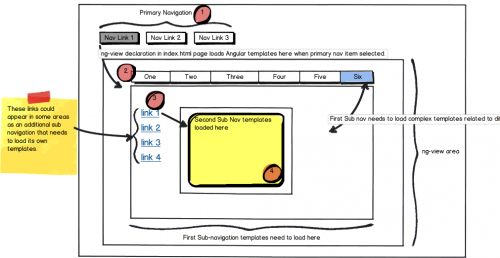
La mejor manera de describir mi situación es con una imagen que he creado:

Como puede ver, esto tiene el potencial de ser una aplicación bastante compleja con muchos modelos anidados.
La aplicación es de una sola página, por lo que carga un índice .html que contiene un elemento div en el DOM con el ng-view atributo.
Para el círculo 1 , verá que hay una navegación primaria que carga las plantillas apropiadas en el ng-view. Estoy haciendo esto pasando $routeParams al módulo principal de la aplicación. Este es un ejemplo de lo que hay en mi aplicación:
angular.module('myApp', []).
config(['$routeProvider', function($routeProvider) {
$routeProvider.
when("/job/:jobId/zones/:zoneId", { controller: JobDetailController, templateUrl: 'assets/job_list_app/templates/zone_edit.html' }).
when("/job/:jobId/initial_inspection", { controller: JobDetailController, templateUrl: 'assets/job_list_app/templates/initial_inspection.html' }).
when("/job/:jobId/zones/:zoneId/rooms/:roomId", { controller: JobDetailController, templateUrl: 'assets/job_list_app/templates/room_edit.html' })
}]);
En el círculo 2 , la plantilla que se carga en el ng-view tiene un sub-navegación adicional . Este sub-nav luego necesita cargar plantillas en el área debajo de él, pero como ng-view ya se está utilizando, no estoy seguro cómo hacer esto.
Sé que puedo incluir plantillas adicionales dentro de la 1a plantilla, pero todas estas plantillas serán bastante complejas. Me gustaría mantener todas las plantillas separadas para hacer que la aplicación sea más fácil de actualizar y no tener una dependencia de la plantilla padre que tiene que cargarse para acceder a sus hijos.
En el círculo 3 , se puede ver que las cosas se vuelven aún más complejas. Existe el potencial de que la sub-navegación las plantillas tendrán un 2nd sub-navigation que necesitará cargar sus propias plantillas también en el área en circle 4
¿Cómo se puede estructurar una aplicación AngularJS para lidiar con un anidamiento tan complejo de plantillas mientras se mantienen separadas unas de otras?
Warning: Undefined property: agent_blog_content::$date_asked in /var/www/agent_etc/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 32
Warning: Undefined property: agent_blog_content::$count_answers in /var/www/agent_etc/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 52