Android: Cambiar el tamaño solo partes de la vista con el teclado de software en la pantalla
Tengo una vista con un campo Edittext encima de una ImageView. Cuando aparezca el teclado, quiero que la ventana cambie de tamaño para que EditText ya no esté oculta por el teclado. En el archivo AndroidManifest declaré android:windowSoftInputMode="adjustResize" y la pantalla se redimensiona, pero el problema es que quiero que la ImageView no se cambie de tamaño.
¿Cómo puedo hacer que ImageView no se vea afectado?
¿Podría inflar un diseño adicional solo con ImageView o el cambio de tamaño aún lo afectará?

8 answers
La solución completa implica algunos puntos clave
- Use
RelativeLayout, de modo queViewsse pueda configurar para superponerse entre sí - Alinee el
EditTextcon la parte inferior delWindowsusandoandroid:layout_alignParentBottom="true" - Use
android:windowSoftInputMode="adjustResize"en su manifiesto, de modo que la parte inferior delWindowcambie cuando aparezca el teclado (como mencionó) - Ponga el
ImageViewdentro de unScrollViewpara que elImageViewpueda ser mayor que elWindow, y desactive el desplazamiento en elScrollViewusandoScrollView#setEnabled(false)
Aquí es el archivo de diseño
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.so3.MainActivity">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/stickfigures"/>
</ScrollView>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@android:color/holo_blue_bright"
android:text="Please enter text"
android:textSize="40sp"
android:gravity="center_horizontal"/>
</RelativeLayout>
Aquí está mi Actividad
package com.so3;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ScrollView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ScrollView sv = (ScrollView)findViewById(R.id.scroll);
sv.setEnabled(false);
}
}
Mi AndroidManifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.so3" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.so3.MainActivity"
android:windowSoftInputMode="adjustResize"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
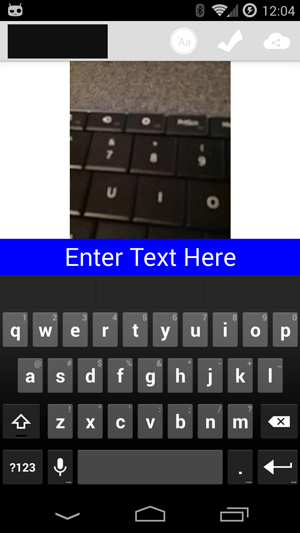
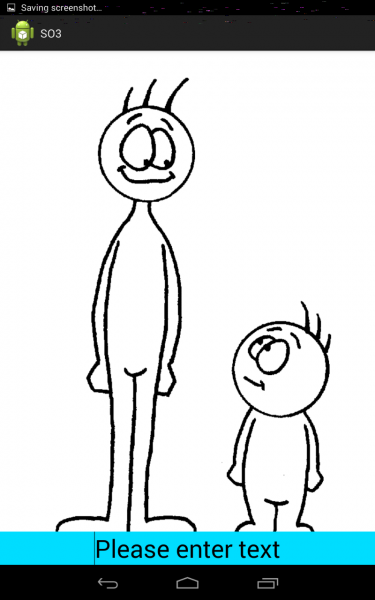
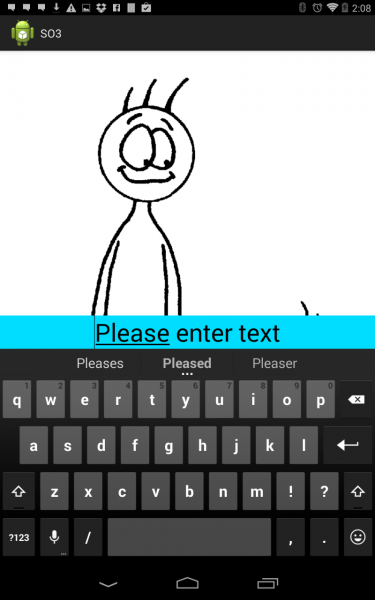
Capturas de pantalla de mi solución


Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-01-18 10:10:45
final View activityRootView = findViewById(R.id.mainScroll);
activityRootView.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int heightView = activityRootView.getHeight();
int widthView = activityRootView.getWidth();
if (1.0 * widthView / heightView > 1) {
Log.d("keyboarddddd visible", "no");
relativeLayoutForImage.setVisibility(View.GONE);
relativeLayoutStatic.setVisibility(View.GONE);
//Make changes for Keyboard not visible
} else {
Log.d("keyboarddddd visible ", "yes");
relativeLayoutForImage.setVisibility(View.VISIBLE);
relativeLayoutStatic.setVisibility(View.VISIBLE);
//Make changes for keyboard visible
}
}
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2016-10-29 02:57:27
Para mí no quería asumir que las alturas de los teclados son una medida determinada. Cualquier punto de vista que le preocupa hacer un OnTouchListener y luego hacer esto:
setOnTouchListener(new OnTouchListener() {
Runnable shifter=new Runnable(){
public void run(){
try {
int[] loc = new int[2];
//get the location of someview which gets stored in loc array
findViewById(R.id.someview).getLocationInWindow(loc);
//shift so user can see someview
myscrollView.scrollTo(loc[0], loc[1]);
}
catch (Exception e) {
e.printStackTrace();
}
}}
};
Rect scrollBounds = new Rect();
View divider=findViewById(R.id.someview);
myscollView.getHitRect(scrollBounds);
if (!divider.getLocalVisibleRect(scrollBounds)) {
// the divider view is NOT within the visible scroll window thus we need to scroll a bit.
myscollView.postDelayed(shifter, 500);
}
});
//esencialmente hacemos un runnable que se desplaza a una nueva ubicación de alguna vista que desea visible en la pantalla. ejecuta ese ejecutable solo si no está dentro de los límites de scrollviews (no está en la pantalla). De esta manera cambia el scrollview a la vista referenciada (en mi caso 'someview' que era una línea divisor).
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-05-21 01:36:48
En mi opinión, la forma más fácil de hacer esto es esta combinación de los dos cambios :
android:windowSoftInputMode="adjustResize"
En tu AndroidManifest.xml
+
getWindow().setBackgroundDrawable(your_image_drawable);
En tu actividad en el método @onCreate ()
Funciona para mí.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2015-11-20 12:37:16
La mejor solución es usar un DialogFragment
Mostrar diálogo
DialogFragment.show(getSupportFragmentManager(), DialogFragment.TAG);
Pantalla completa
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = new Dialog(getActivity(), R.style.MainDialog) { //set the style, the best code here or with me, we do not change
@Override
public void onBackPressed() {
super.onBackPressed();
getActivity().finish();
}
};
return dialog;
}
Estilo
<style name="MainDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">false</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:background">@null</item>
<item name="android:windowAnimationStyle">@null</item>
</style>
Actividad de diseño
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Fragmento de diálogo de diseño
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:background="@color/background_transparent_60"
android:gravity="center_vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/spacing_1_8dp"
android:layout_marginLeft="@dimen/spacing_1_8dp"
android:layout_marginRight="@dimen/spacing_1_8dp"
android:layout_weight="1"
android:hint="@string/comment_entry_hint"
android:inputType="textMultiLine"
android:maxLines="4"
android:textColor="@color/white"
android:textColorHint="@color/secondary_text_hint"
android:textSize="@dimen/text_2_12sp" />
<ImageView
android:layout_width="@dimen/livestream_comment_height"
android:layout_height="@dimen/livestream_comment_height"
android:layout_margin="@dimen/spacing_1_8dp"
android:src="@drawable/ic_send" />
</LinearLayout>
</RelativeLayout>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-12-28 07:41:05
Agregar ScrollViewestaba haciendo que mi imagen se desplazara, lo que quería evitar, así que usé esta calculadora samples-keyboardheight y onKeyboardHeightChanged recalculated position of the bottom Edittext la coloqué encima del teclado y usé esta bandera en Manifest.
android:windowSoftInputMode="adjustNothing|stateHidden"
Aquí está KeyboardHeightProvider:
import android.app.Activity;
import android.content.res.Configuration;
import android.graphics.Point;
import android.graphics.Rect;
import android.graphics.drawable.ColorDrawable;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.view.WindowManager.LayoutParams;
import android.widget.PopupWindow;
/**
* The keyboard height provider, this class uses a PopupWindow
* to calculate the window height when the floating keyboard is opened and closed.
*/
public class KeyboardHeightProvider extends PopupWindow {
/** The tag for logging purposes */
private final static String TAG = "sample_KeyboardHeightProvider";
/** The keyboard height observer */
private KeyboardHeightObserver observer;
/** The cached landscape height of the keyboard */
private int keyboardLandscapeHeight;
/** The cached portrait height of the keyboard */
private int keyboardPortraitHeight;
/** The view that is used to calculate the keyboard height */
private View popupView;
/** The parent view */
private View parentView;
/** The root activity that uses this KeyboardHeightProvider */
private Activity activity;
/**
* Construct a new KeyboardHeightProvider
*
* @param activity The parent activity
*/
public KeyboardHeightProvider(Activity activity) {
super(activity);
this.activity = activity;
LayoutInflater inflator = (LayoutInflater) activity.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
this.popupView = inflator.inflate(R.layout.popupwindow, null, false);
setContentView(popupView);
setSoftInputMode(LayoutParams.SOFT_INPUT_ADJUST_RESIZE | LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
setInputMethodMode(PopupWindow.INPUT_METHOD_NEEDED);
parentView = activity.findViewById(android.R.id.content);
setWidth(0);
setHeight(LayoutParams.MATCH_PARENT);
popupView.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
if (popupView != null) {
handleOnGlobalLayout();
}
}
});
}
/**
* Start the KeyboardHeightProvider, this must be called after the onResume of the Activity.
* PopupWindows are not allowed to be registered before the onResume has finished
* of the Activity.
*/
public void start() {
if (!isShowing() && parentView.getWindowToken() != null) {
setBackgroundDrawable(new ColorDrawable(0));
showAtLocation(parentView, Gravity.NO_GRAVITY, 0, 0);
}
}
/**
* Close the keyboard height provider,
* this provider will not be used anymore.
*/
public void close() {
this.observer = null;
dismiss();
}
/**
* Set the keyboard height observer to this provider. The
* observer will be notified when the keyboard height has changed.
* For example when the keyboard is opened or closed.
*
* @param observer The observer to be added to this provider.
*/
public void setKeyboardHeightObserver(KeyboardHeightObserver observer) {
this.observer = observer;
}
/**
* Get the screen orientation
*
* @return the screen orientation
*/
private int getScreenOrientation() {
return activity.getResources().getConfiguration().orientation;
}
/**
* Popup window itself is as big as the window of the Activity.
* The keyboard can then be calculated by extracting the popup view bottom
* from the activity window height.
*/
private void handleOnGlobalLayout() {
Point screenSize = new Point();
activity.getWindowManager().getDefaultDisplay().getSize(screenSize);
Rect rect = new Rect();
popupView.getWindowVisibleDisplayFrame(rect);
// REMIND, you may like to change this using the fullscreen size of the phone
// and also using the status bar and navigation bar heights of the phone to calculate
// the keyboard height. But this worked fine on a Nexus.
int orientation = getScreenOrientation();
int keyboardHeight = screenSize.y - rect.bottom;
if (keyboardHeight == 0) {
notifyKeyboardHeightChanged(0, orientation);
}
else if (orientation == Configuration.ORIENTATION_PORTRAIT) {
this.keyboardPortraitHeight = keyboardHeight;
notifyKeyboardHeightChanged(keyboardPortraitHeight, orientation);
}
else {
this.keyboardLandscapeHeight = keyboardHeight;
notifyKeyboardHeightChanged(keyboardLandscapeHeight, orientation);
}
}
/**
*
*/
private void notifyKeyboardHeightChanged(int height, int orientation) {
if (observer != null) {
observer.onKeyboardHeightChanged(height, orientation);
}
}
public interface KeyboardHeightObserver {
void onKeyboardHeightChanged(int height, int orientation);
}
}
Ventana emergente.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/popuplayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="horizontal"/>
Aquí está MainActivity.java:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends AppCompatActivity implements KeyboardHeightProvider.KeyboardHeightObserver {
private KeyboardHeightProvider keyboardHeightProvider;
private ViewGroup relativeView;
private float initialY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
keyboardHeightProvider = new KeyboardHeightProvider(this);
relativeView = findViewById(R.id.bottomEditor);
relativeView.post(() -> initialY = relativeView.getY());
View view = findViewById(R.id.activitylayout);
view.post(() -> keyboardHeightProvider.start());
}
@Override
public void onKeyboardHeightChanged(int height, int orientation) {
if(height == 0){
relativeView.setY(initialY);
relativeView.requestLayout();
}else {
float newPosition = initialY - height;
relativeView.setY(newPosition);
relativeView.requestLayout();
}
}
@Override
public void onPause() {
super.onPause();
keyboardHeightProvider.setKeyboardHeightObserver(null);
}
@Override
public void onResume() {
super.onResume();
keyboardHeightProvider.setKeyboardHeightObserver(this);
}
@Override
public void onDestroy() {
super.onDestroy();
keyboardHeightProvider.close();
}
}
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activitylayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
/>
<RelativeLayout
android:id="@+id/bottomEditor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<EditText
android:id="@+id/edit_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layout_toStartOf="@+id/btn_send"
android:hint="Add caption"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingStart="8dp"
android:paddingTop="12dp"
/>
<ImageButton
android:id="@+id/btn_send"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignBottom="@+id/edit_message"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp"
app:srcCompat="@android:drawable/ic_menu_send"
/>
</RelativeLayout>
</RelativeLayout>
P.d.: El código de cálculo de la altura del teclado se copia de siebeproyects
Aquí está la aplicación de ejemplo de demostración de implementación.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-22 14:28:56
La solución que funcionó para mí fue en AndroidManifest.xml en esa etiqueta de actividad acaba de poner
android:windowSoftInputMode="stateHidden|adjustResize|adjustNothing"
Todo listo..Espero que esto funcione para usted.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-05-04 14:24:26
final View activityRootView = findViewById(R.id.mainScroll);
activityRootView.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int heightView = activityRootView.getHeight();
int widthView = activityRootView.getWidth();
if (1.0 * widthView / heightView > 1) {
Log.d("keyboarddddd visible", "no");
relativeLayoutForImage.setVisibility(View.GONE);
relativeLayoutStatic.setVisibility(View.GONE);
//Make changes for Keyboard not visible
//relativeLayoutForImage.setVisibility(View.VISIBLE);
//relativeLayoutStatic.setVisibility(View.VISIBLE);
} else {
Log.d("keyboarddddd visible ", "yes");
relativeLayoutForImage.setVisibility(View.VISIBLE);
relativeLayoutStatic.setVisibility(View.VISIBLE);
//Make changes for keyboard visible
// relativeLayoutForImage.setVisibility(View.GONE);
//relativeLayoutStatic.setVisibility(View.GONE);
}
}
});
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-03-28 13:37:37