Android 4.0 Subtítulo (sección) Estilo de etiqueta
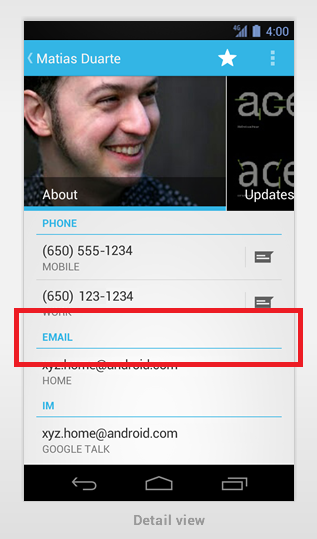
Así que estaba mirando el Android Dev Design site para ICS y todas las aplicaciones tienen estos subtítulos / encabezados de sección:

Me preguntaba si alguien conocía el estilo personalizado para lograr etiquetas que se ven así. No pude encontrar ninguna vista de etiqueta que se viera así en el SDK de Android, pero realmente me gusta la forma en que se ven.
Gracias de Antemano!
4 answers
Así que esto es lo que terminé usando:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="sectionHeader" parent="android:Widget.Holo.Light.TextView">
<item name="android:drawableBottom">@drawable/section_header</item>
<item name="android:drawablePadding">4dp</item>
<item name="android:layout_marginTop">8dp</item>
<item name="android:paddingLeft">4dp</item>
<item name="android:textAllCaps">true</item>
<item name="android:textColor">@color/emphasis</item>
<item name="android:textSize">14sp</item>
</style>
</resources>
Donde está @drawable / section_header:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="1000dp" android:height="2dp" />
<solid
android:color="@color/emphasis"/>
</shape>
Y @color's:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="emphasis">#31b6e7</color>
<color name="bg_gray">#cecbce</color>
</resources>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-12 02:34:13
Brandon tiene razón; tendrás que hacer un trabajo personalizado por ahora para obtener el estilo azul, que es un poco frustrante ya que está salpicado a lo largo de la nueva guía de diseño.
Desafortunadamente, no puede hacer referencia a Widget.Holo.Light.TextView.ListSeparator como padre de un estilo personalizado, porque es privado.
Pero si te interesa solo la línea gris, puedes usar el estilo de Android en línea:
style="?android:attr/listSeparatorTextViewStyle"
Esto al menos te llevará a la línea gris, estilo todo en mayúsculas:

Para su información, si desea subclase exactamente desde el estilo actual (v15) de Android para los separadores de listas, los estilos combinados utilizados en Android para Widget.TextView.ListSeparator y Widget.Holo.Light.TextView.ListSeparator que puede copiar a un nuevo estilo son:
<item name="android:background">@drawable/list_section_divider_holo_light</item>
<item name="android:textAllCaps">true</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:textColorSecondary</item>
<item name="android:textSize">14sp</item>
<item name="android:gravity">center_vertical</item>
<item name="android:paddingLeft">8dip</item>
Tendrás que copiar los elementos de diseño a tus propios directorios, ya que son privados.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-05-09 01:41:09
No estoy seguro exactamente de qué estilo es, pero la aplicación de preferencias también lo usa (o algo muy similar). Es un encabezado de sección. Además, el campo de texto tiene el textAllCaps establecido en true. Probablemente puede encontrarlo en la carpeta de recursos del SDK si busca textAllCaps:)
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-04-05 00:15:26
Digo, para dibujar la línea solo use una vista, con altura establecida tu 1dp o así. Puede establecer el color usando el atributo background
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2013-02-08 20:11:36