Adición de espacios entre importaciones y llaves en WebStorm
¿Es posible agregar espacios entre las importaciones y las llaves en la función de importación automática de WebStorm?
Actualmente cómo se ve la importación automática:
import {AbstractControl} from '@angular/forms';
Quiero cambiarlo a:
import { AbstractControl } from '@angular/forms';
3 answers
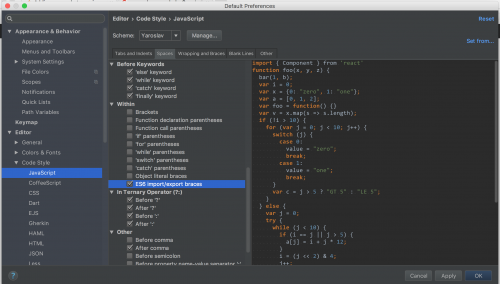
Sí. Vaya a WebStorm - > Preferencias - > Editor - > Estilo de código - > JavaScript - > Espacios (segunda pestaña), desplácese a la sección "Dentro" y verifique las llaves de importación/exportación ES6.

Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-01-29 11:26:28
- Para el proyecto javascript:
Vaya a WebStorm > Archivo > Configuración > Editor > Estilo de código > JavaScript > Espacios (segunda pestaña), desplácese a la sección "Dentro" y compruebe las llaves de importación / exportación de ES6.
- Para el proyecto TypeScript:
Vaya a WebStorm > Archivo > Configuración > Editor > Estilo de código > TypeScript > Spaces (segunda pestaña), desplácese a la sección "Dentro" y marque ES6 importación / exportación corsé.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2017-08-20 05:49:51
Es posible que desee comprobar el Within interpolation expressions en la sección Other de la pestaña Spaces.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2018-02-22 17:30:26