ActionBarSherlock-Mostrar elementos de acción desbordados como icono + texto
Context
Estoy creando una barra de acción con algunos elementos de acción, usando ActionBarSherlock. Algunos de ellos están desbordados, por lo que se muestran en el submenú desbordamiento.
Mi problema
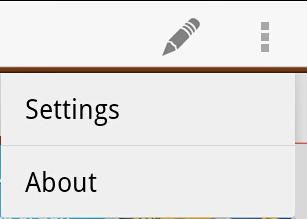
Esos elementos desbordados se muestran en el submenú como meros textos.
He intentado MenuItem.SHOW_AS_ACTION_IF_ROOM y MenuItem.SHOW_AS_ACTION_IF_ROOM | MenuItem.SHOW_AS_ACTION_WITH_TEXT para setShowAsAction(), pero ambos tienen el mismo comportamiento:

Lo que quiero
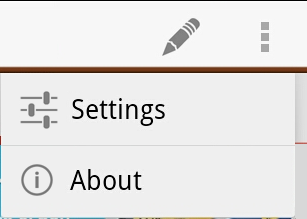
¿Es posible mostrar estos elementos en el desbordamiento submenú como <their_icon> + <their_text>? Algo como esto:

4 answers
Tampoco entiendo por qué los submenús pueden tener iconos y menús solo texto. Tal vez agregar elementos de menú como submenús al menú root podría ayudarlo. :)
Solo una mención, agregar iconos como este te obligará a usar la barra de acción (Sherlock) y no la forma estándar de mostrar los menús en la parte inferior al presionar la tecla menú en versiones anteriores de Android.
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/root_menu"
android:icon="@drawable/ic_menu_moreoverflow_normal_holo_light"
android:showAsAction="always"
android:title="More">
<menu>
<item
android:id="@+id/menu_settings"
android:icon="@drawable/ic_menu_settings_holo_light"
android:showAsAction="never"
android:title="Settings" />
<item
android:id="@+id/menu_about"
android:icon="@drawable/ic_menu_info_details"
android:showAsAction="never"
android:title="About"/>
</menu>
</item>
</menu>
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-09-23 19:01:25
1, cambie el valor a true de "mOptionalIconsVisible" en com.actionbarsherlock.interno.vista.menu.Constructor de menús.Java. Entonces usted verá los iconos siempre. Solo funciona para ActionBarSherlockCompact.Java.
2, Cambie el código fuente para agregar una api para MenuBuilder.java y MenuWrapper.java para establecer el icono.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-06-08 19:44:12
Tengo un trabajo alrededor para tal escenario. Si está seguro de lo que desea poner en el menú de desbordamiento, entonces puede ponerlos en un submenú, y puede poner el icono y el título para ese elemento de submenú junto con los submenús anulando el método onCreateOptionsMenu.
Esto es lo que he hecho para lograr esta funcionalidad:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 1, 1, "MENU ONE TITLE")
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS | MenuItem.SHOW_AS_ACTION_WITH_TEXT);
SubMenu subMenu = menu.addSubMenu(0, 0, 2, "MENU TWO TITLE");
subMenu.add(0, 2, 2, "SUB MENU ONE TITLE")
.setIcon(R.drawable.sub_menu_one_icon);
subMenu.add(0, 3, 3, "SUB MENU TWO TITLE")
.setIcon(R.drawable.sub_menu_two_icon);
MenuItem subMenuItem = subMenu.getItem();
subMenuItem.setIcon(R.drawable.menu_two_icon);
subMenuItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS | MenuItem.SHOW_AS_ACTION_WITH_TEXT);
return super.onCreateOptionsMenu(menu);
}
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2012-11-20 22:08:26
En realidad , hay una manera de agregar un icono al texto incluso para los menús emergentes que se crean para el menú de desbordamiento. Por ejemplo:
final MenuItem menuItem=...
final ImageSpan imageSpan=new ImageSpan(this,R.drawable.ic_stat_app_icon);
final CharSequence title=" "+menuItem.getTitle();
final SpannableString spannableString=new SpannableString(title);
spannableString.setSpan(imageSpan,0,1,0);
menuItem.setTitle(spannableString);
Esto pondrá un icono al principio del elemento de menú, justo antes de su texto original.
Warning: date(): Invalid date.timezone value 'Europe/Kyiv', we selected the timezone 'UTC' for now. in /var/www/agent_stack/data/www/ajaxhispano.com/template/agent.layouts/content.php on line 61
2014-05-24 13:07:24